
Digital Form Creator Build Secure Paperless Forms
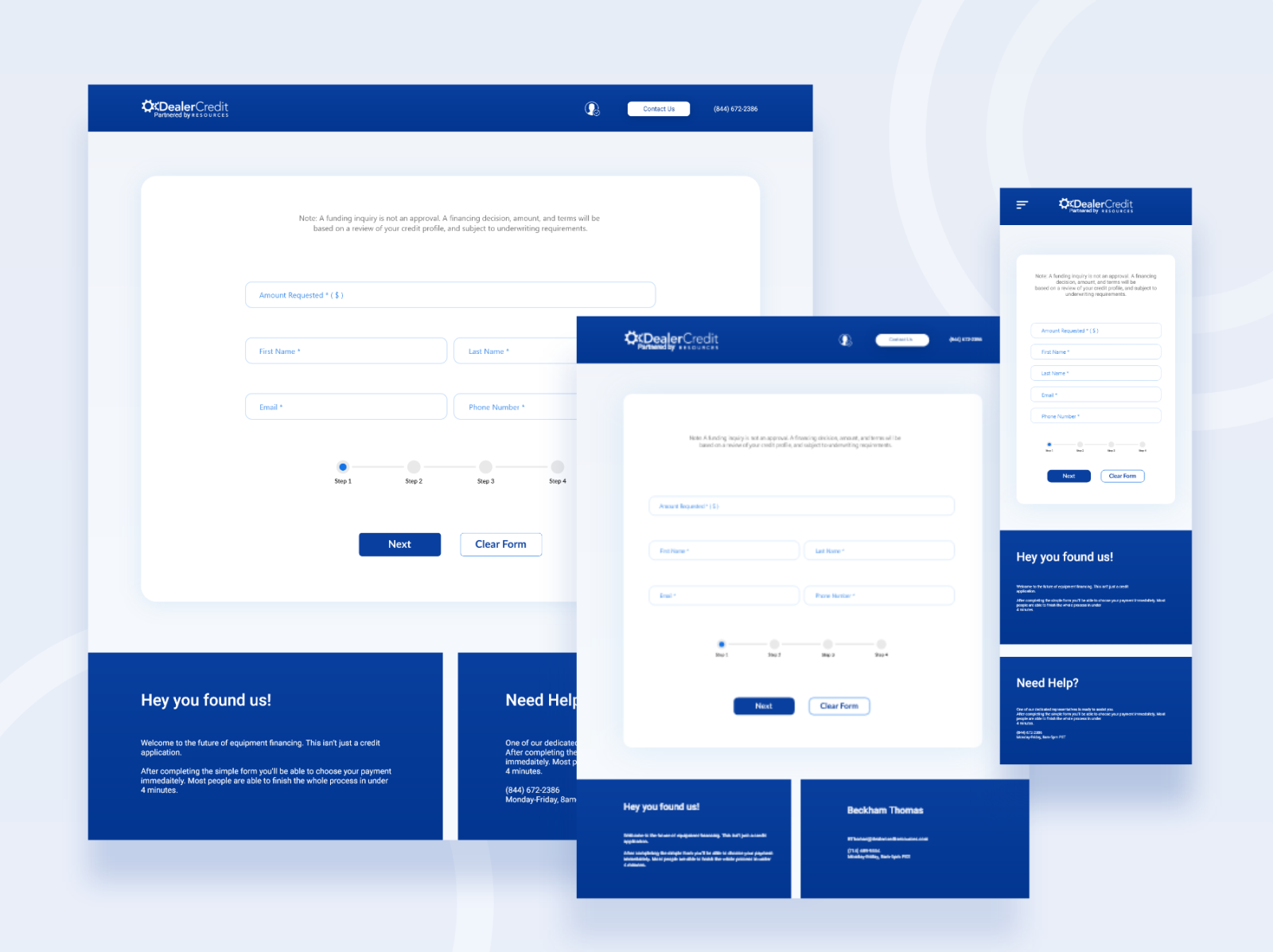
1. Multi-step forms out-perform single-step forms Splitting your forms into two or three steps will almost always increase form completion. We've tested this across all kinds of lead generation forms, from webinar registration forms to B2B enquiry forms, and consistently we've found multi-step forms out-perform generic single-step forms.

Form Design Centre for Excellence in Universal Design
Beautiful forms that are easy to make and fun to take. Create forms quickly with Typeform's free online form builder. Templates included. Cookie consent. We use our own and third-party cookies to show you more relevant content based on your browsing and navigation history. Please accept or manage your cookie settings below.

Contact Form Design 15 Best Contact Page Examples of 2021
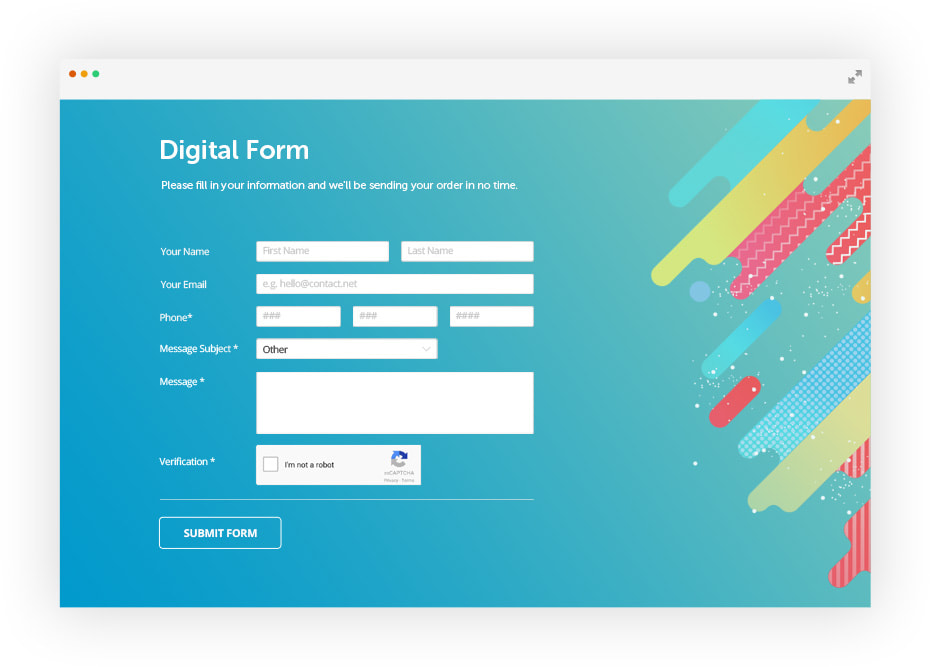
What is form design? Website forms are a way for your site visitors to give you information. It might be information about themselves, like their name, email address, or age. It might be data about your product: how they feel about it, what they want changed. A web form can ask for all sorts of information. Form design is the creation process.

Great HTML and CSS Forms You Can Use (49 Templates)
Whether you need to create a form for school, work, business, or personal needs, Canva's free form builder got you covered! Our easy-to-use tool lets you make printable survey forms, quizzes, sign-up forms, order forms, and many more. Create well-designed forms that you can easily share, print, and embed on different designs.

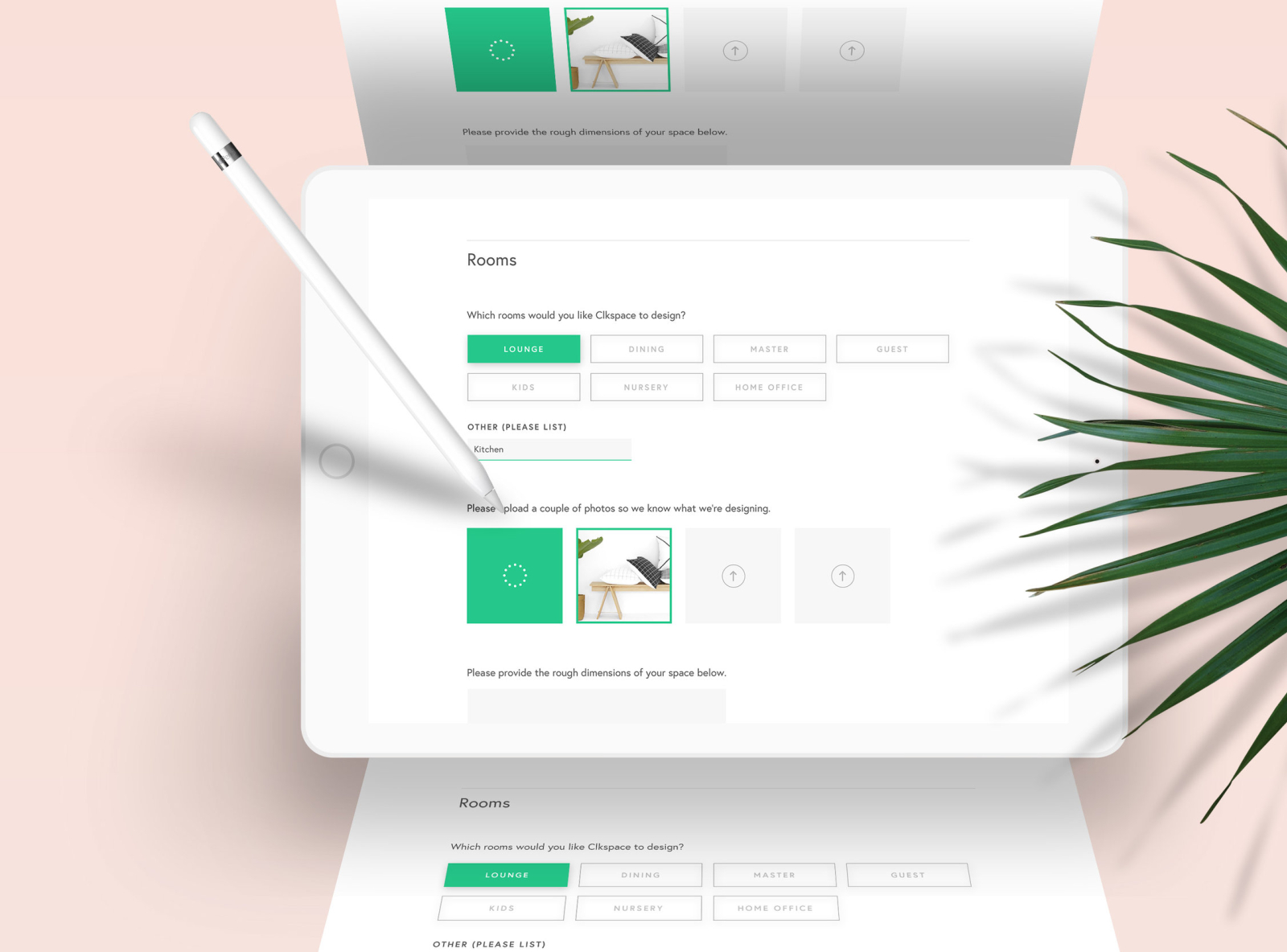
Form Design — Clkspace by Tallulah Watson on Dribbble
If it isn't appealing, no one is going to fill it out. We've all experienced a poorly designed UX form at some point. I've certainly encountered my share! Although most people aren't going to reflect on the amazingness of a web form (except maybe a designer or website developer) most are going to remember a bad form design UX. 1.

Web app form design by Sourav Aich on Dribbble
July 13, 2021 demo and code download Made with HTML / CSS (SCSS) About a code CSS-Only Floating Labels We'll be using several pseudo-selectors to create this effect. This is the only way to achieve this effect without any JavaScript. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: - Author Metty June 8, 2021

Professional Ajax PHP Web Form Design by elflaire on Envato Studio
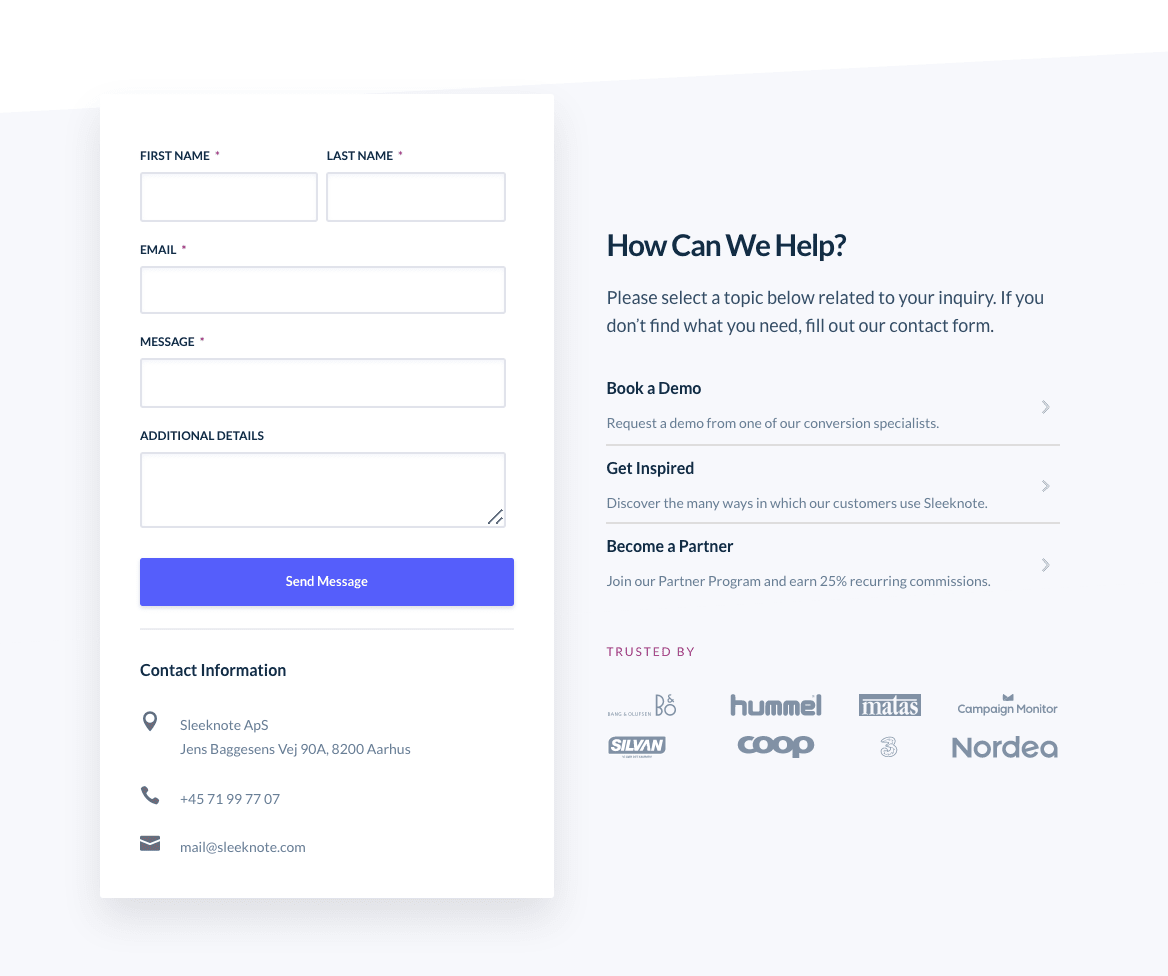
The goal of your design should be to help users understand and readily complete all components of the form, from input fields to selecting the right radio buttons. Here are a few UI design best practices to guide basic form layout. 6. Place the form carefully in the wider layout.

Meet “Form Design Patterns,” Our New Book On Accessible Web Forms — Now
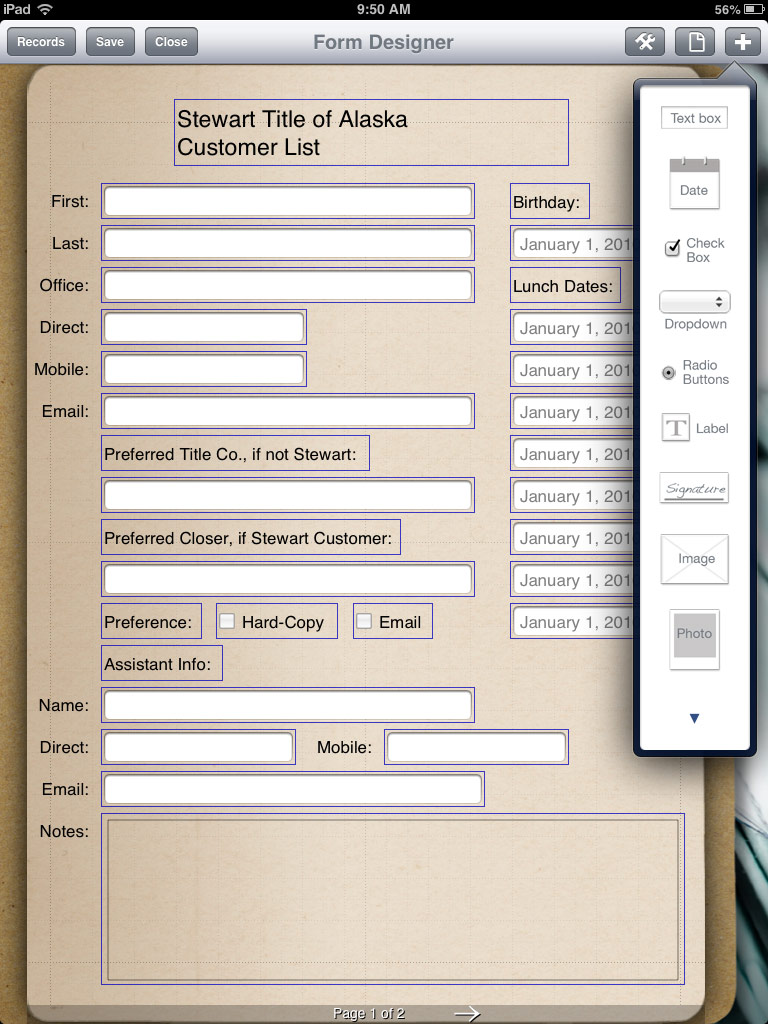
Form Designer Tutorial: Let's create fantastic forms! Here you have a video course which explaining Form Designer Basics in order to help you to discover its amazing potential! Mobile Ready Forms created with our Form Designer are responsive by default. You can design a great looking form and know it will look just as good on all mobile devices.

Getting Started with Online Form Design UX Booth
In form design, you can (and should) use the following elements to add much-needed clarity to any form: Labels: this needs to be a concise text of one or two words, which illustrate what the user needs to write/specify. Ideally, labels ought to be descriptive and paint the picture of what the actual question is.

The 10 best freelance form designers for hire in 2021 99designs
This form design from Codrops uses a conversational pattern to better resemble the task. (View large version) Conversational Form. Conversational Form is an open-source concept that easily turns any form on a web page into a conversational interface. It features conversational replacement of all input elements, reusable variables from previous.

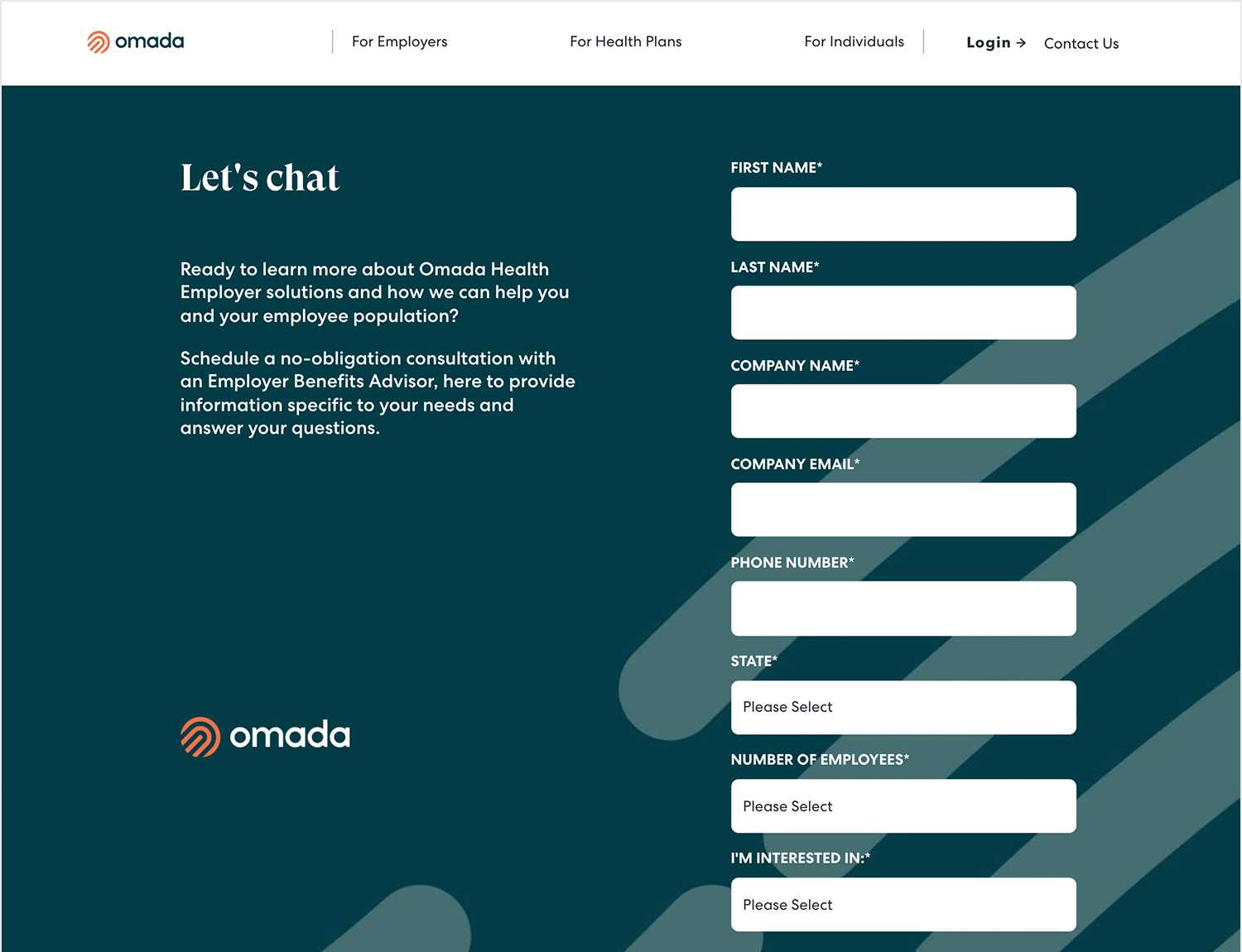
15 Examples of Web Form Design Done Right Elementor
A form can result in making a sale or gaining a follower. Here are nine best practices to ensure your forms don't impede conversions. 1. Break up Forms into Multiple Steps. is overwhelm the user. If your forms cause anxiety and frustration, they'll likely never be filled out and won't lead to many conversions.

36 Cordial HTML Form Design Examples For Beginners 2021 uiCookies
Optimizing form design is a simple and effective way to boost conversions and harvest consumer data for marketing and sales purposes. Choosing the right form fields contributes to a positive user experience (UX) and encourages participation.

50 Beautiful Web & Mobile Form Designs Bashooka
Easily create and share online forms and surveys, and analyze responses in real-time. Create an online form as easily as creating a document. Select from multiple question types, drag-and-drop to.

Simple HTML form design examples with code (CSS and JavaScript
15. Order Fields From Easy to Hard. Gain user buy-in by building success from the start, especially if you are designing forms that will eventually ask users to type longer answers into text fields. Momentum builds when you put the easiest responses at the start of your form.

Key Features Form Connections
December 4, 2023 END OF YEAR SALE SAVE 50% ON ANNUAL JOTFORM PLANS Offer does not apply to Jotform Enterprise Upgrade now Have you filled out an online form recently? Chances are that the answer is yes. According to recent research, 84% of people fill out at least one web form per week.

20 awesome form examples to inspire you (2023)
Below are 5 must-read web form design books for your consideration: 31. Web Form Design: Filling in the Blanks - Luke Wroblewski. This book systematically illustrates everything you need to know about building effective and engaging web forms based on the author's original research and design experiences. 32.