
Unit Test Your Database www.vrogue.co
When a user goes to a URL for an Angular application, the router parses the URL to determine which component and data to load. Whenever a URL changes, whether someone enters it directly or clicks a link, the router sets up the appropriate application state. Each segment of the path encodes information about that state.

RelaySimTest Software for systembased protection testing OMICRON
In this tutorial you will learn about Angular ActivatedRoute interface class with example, Angular offers ActivatedRoute interface class.It carries the information about a route linked to a component loaded into the Angular app template. An ActivatedRoute contains the router state tree within the angular app's memory. Set up Angular Project

Sicher Schrumpfen Afrika angular test router navigate Vertikale Fenster
To configure TestBed as described above, the code can be next: To test the resolver we need to render RouterOutlet. const fixture = MockRender(RouterOutlet, {}); // {} is required to leave inputs untouched. Additionally, we also need to properly customize mocked services if the resolver is using them to fetch data.
tRw0P9OsCSTkeB8LoJDBQoZ7_EuhgfLIiegDZu7nqX5ZdDi27O2EUAawcMu2UzvzdWH7j
Angular Unit testing - Mocking - ActivatedRoute. When it comes to unit testing you will have to isolate your component and test that component without thinking about any of the dependencies, this is where you will have to use Mocks, it can be a Mocked service, Route, etc. Let see how you can mock a query string parameter of ActivatedRoute

Difference between ActivatedRoute and ActivatedRoute Snapshot in
1 Hey, Are you going to write Unit Test Cases in your Angular Project??? Before starting let's look into the challenges for writing the test cases. What does a Basic Angular Component.

jordyvl/unittest_PDFfolder at main
This can be done using the ActivatedRouteSnaphot: book.component.ts ngOnInit() { this. bookId = +this. activatedRoute. snapshot. paramMap.get('bookId'); this.getBook(this.bookId); } Since the activatedRoute is accessed inside of ngOnInit, we will need to mock the activatedRoute in our unit tests.

40. Create TestBed for ActivatedRoute and Location for Component
Absolutely, that is, if you're writing unit tests. If you want to get fervidly-serious about testing the routing functionality of your application then use e2e tests. But otherwise, a mock or spy object is the way to go. And that, my friend, is how to write unit tests for the pieces of your Angular application that depend on the Angular router.

abapGit and unit test in visual studio code SAP Blogs
Thursday, April 23, 2020 Mocking out Angular's ActivatedRoute for Unit Tests Ryan Jordan @ryanjordandev I've been writing a ton of unit tests and snapshot tests lately. While doing so, I have had to mock out a few things. This includes the ActivatedRoute. So let's say we have the following component.

Unit Test Configuration (DATAFLOW Code) DATAFLOW Software Version 2.0
An observable of the static and resolved data of this route. outlet: string. The outlet name of the route, a constant. component: Type

COOMB'S TEST/DCTDIRECT COOMBS TEST/ICTINDIRECT COOMBS TEST
1 Testing Angular routing components with the RouterTestingModule 2 Testing routed Angular components with the RouterTestingModule 3 Testing Angular route guards with the RouterTestingModule 4 Testing Angular routing components with RouterTestingHarness, provideLocationMocks, and provideRouter 5 Testing routed components with RouterTestingHarness

unit testing how can i test angular acrivated route subscribe
We are going to pull in ActivatedRoute and a mock version of it. An instance of the mock version will be created, which will replace the real ActivatedRoute for our tests. Let's create the mock version of ActivatedRoute. Create a folder under src called mocks and add a file named activated-route.ts and add the following code:

InsulationPiercing Alligator Clip to Pin Plug Test Lead 682P EZHook
Conventional wisdom might suggest that test authors should stub external dependencies like ActivatedRoute or RouterLink and spy on services and service methods like navigateByUrl. A defense for this…

unit testing how can i test angular acrivated route subscribe
This test doesn't use the router to generate this snapshot because the role of the ActivatedRoute in this test is to merely supply the snapshot. Supplying the snapshot here avoids the extra setup work that would be required to have the router generate the snapshot automatically.. Then in the unit test, you'll inject the ActivatedRoute.

How to ActivatedRoute in Angular and how to mock it in Unit Tests DEV
When we are talking about mocking ActivatedRoute , we mean a solution to provide stub params in the snapshot of ActivatedRoute which are used in the component under test. activatedRoute.snapshot Let's assume we have the next TargetComponent component, which relies on the paramId of the ActivatedRoute snapshot. @Component({ selector: 'target',

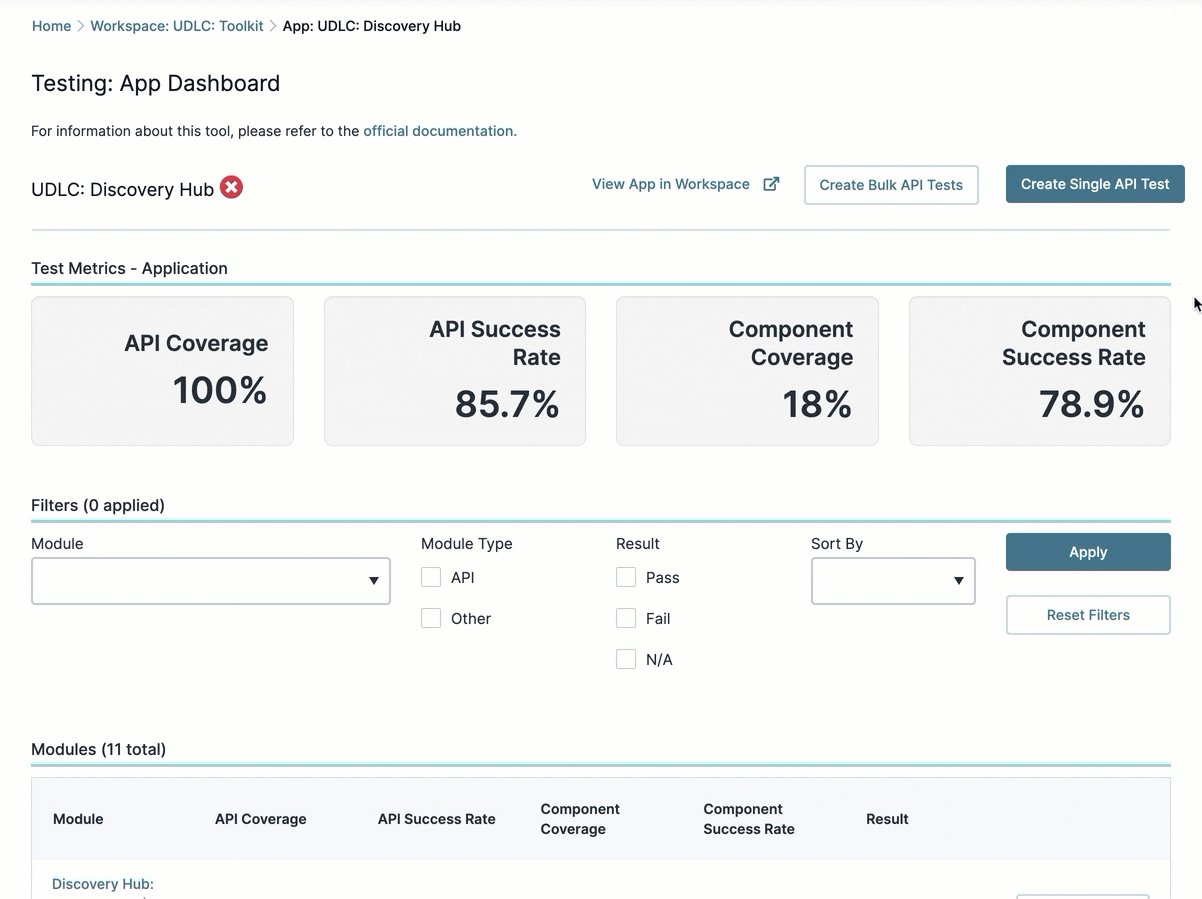
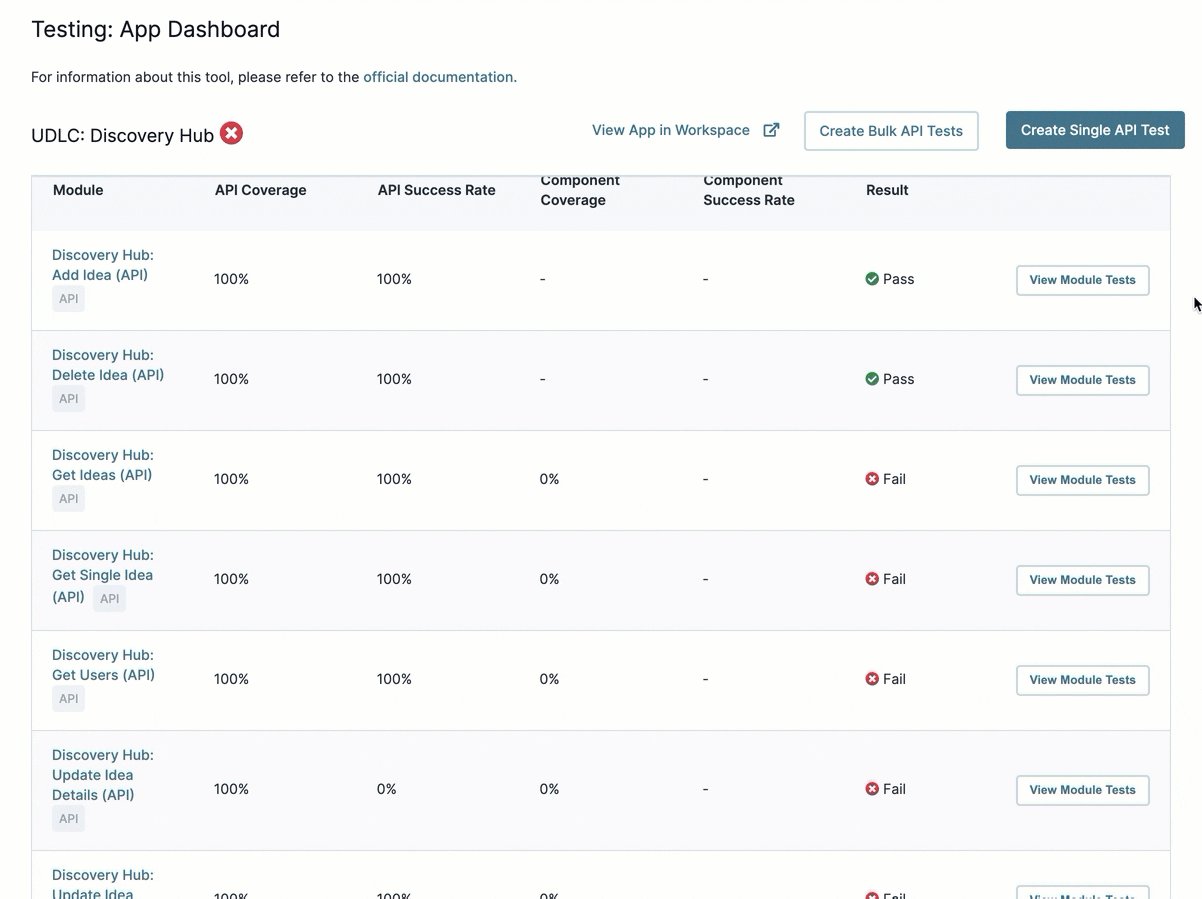
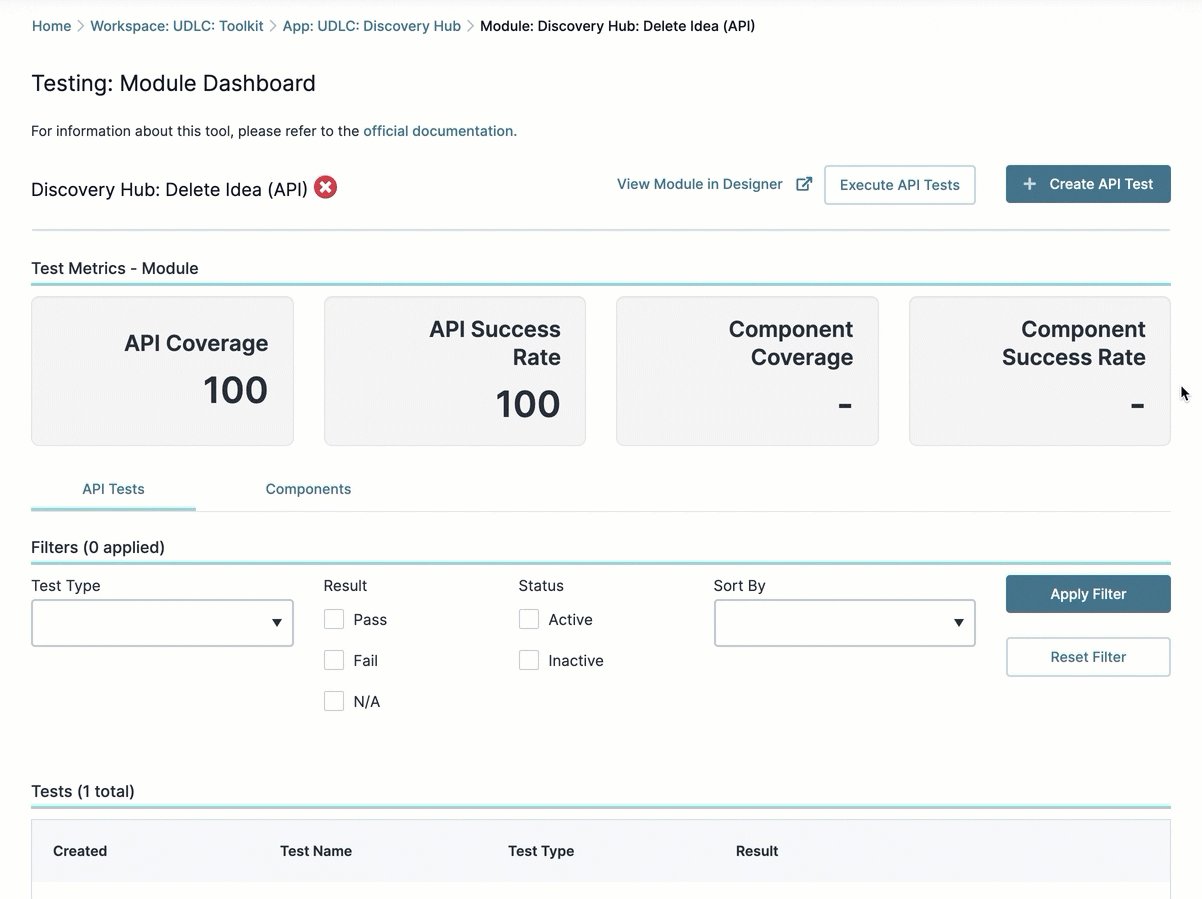
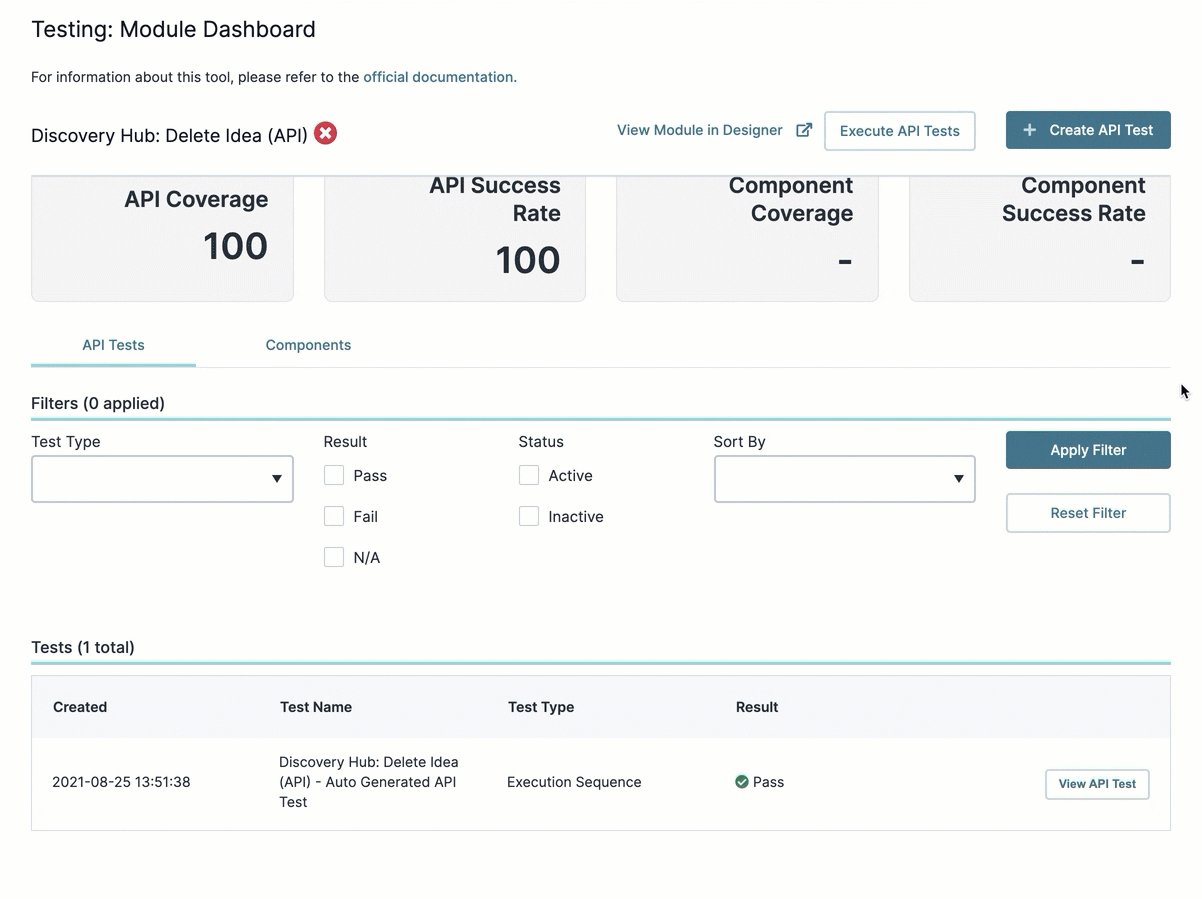
Testing Tool Module Dashboard
11 Answers Sorted by: 52 A simple way to mock ActivatedRoute is this one: TestBed.configureTestingModule ( { declarations: [YourComponenToTest], providers: [ { provide: ActivatedRoute, useValue: { params: Observable.from ( [ {id: 1}]), }, }, ] });

How to fix angular 7 test nullinjectorerror no provider for
1 Testing Angular routing components with the RouterTestingModule 2 Testing routed Angular components with the RouterTestingModule 3 Testing Angular route guards with the RouterTestingModule 4 Testing Angular routing components with RouterTestingHarness, provideLocationMocks, and provideRouter 5 Testing routed components with RouterTestingHarness