
Cara Mengganti Ukuran Tulisan Fonts Di Html Css My XXX Hot Girl
Pada artikel kali ini saya ingin membahas bagaimana cara mengubah font pada html: Table Of Contents #1 Cara Mengubah Jenis Font #2 Cara Mengubah Warna Font #3 Cara Mengubah Ukuran Font Menarik Kesimpulan #1 Cara Mengubah Jenis Font

Cara Mengganti Jenis Ukuran Dan Warna Font Pada Html Images My XXX Hot Girl
1 2 3 p { font-size: 14px; } Dengan menulis kode CSS diatas, semua teks di dalam tag
akan memiliki font dengan ukuran 14 pixel.

Cara Mengatur Ukuran, Warna, dan Jenis Font di HTML Keyzex
cara mengganti font dengan css atau teman-teman mungkin bisa mendownload font yang di inginkan di sini. di sini akan saya contoh kan beberapa cara mengganti font atau tulisan dengan css. Mengubah font dengan css

Cara Membuat Font di HTML mudah dan cepat YouTube
Berikut adalah contoh penggunaannya untuk mengganti font pada seluruh halaman web: . Jika kamu hanya ingin merubah font pada elemen tertentu, kamu bisa menggunakan selector yang sesuai. Misalnya, jika kamu ingin mengganti font pada semua heading h1, kamu bisa melakukannya seperti ini:

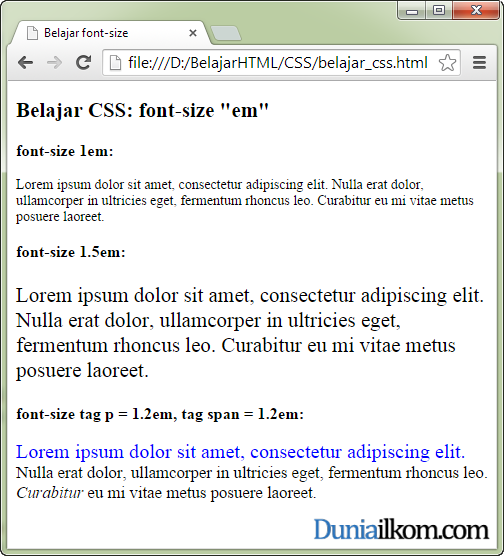
Cara Mengubah Ukuran Tulisan / Fonts di HTML & CSS
Cara Mengubah Jenis Font dengan Property font-family. Untuk menentukan jenis font dari sebuah text HTML, kita bisa menggunakan property CSS : font-family. Berikut adalah contoh penulisan kode CSSnya : Seperti yang terlihat, nilai yang didukung oleh property font-family adalah nama-nama font yang diinginkan.

Tutorial Cara Mengubah Warna Teks Dan Jenis Font Di Html Cloud Hot Girl My XXX Hot Girl
Tutorial Belajar CSS Part 12 - Merubah Jenis Font HTML dengan CSS. April 27, 2017 Aris Samsudin. Dalam tutorial kali ini kita akan membahas mengenai Jenis Font pada Web, Jenis Font yang digunakan pada text di halaman web, sangat mempengaruhi tampilan dari halaman web itu sendiri, faktor kerapihan yang menjadi nilai tambah ketika kita.

Cara Mengganti Warna Font Di Html Ide Perpaduan Warna Gambaran
To change the font size of some text, you need to use the font-size property and then specify the value in pixels ( px ), rem, or em. You can do it using inline CSS like this:
freeCodeCamp
You can also do it in embedded or internal CSS:
Cara membuat Font Warna di HTML YouTube
Set the font of text (with CSS):
This is a paragraph.
This is another paragraph.
Try it Yourself » Example Set the size of text (with CSS):This is a paragraph.
This is another paragraph.
Try it Yourself »cara mengubah font di html
Dibaca: 17 Like Font (jenis huruf) adalah sebuah desain yang dibuat untuk huruf, angka dan karakter lainnya seperti tanda baca yang digunakan dalam suatu dokumen. Font memiliki garis, ukuran dan kombinasi dari jenis tulisan (typeface). Typeface pada CSS menjadi rujukan bagi nama font yang akan digunakan. Table of Contents Show

Cara Mengganti Jenis Font Di Html
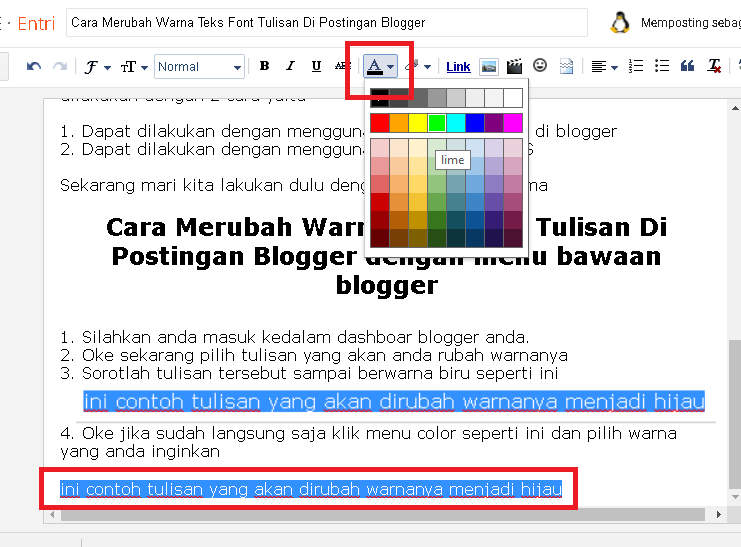
30 Jan, 2021 Cara Merubah Warna Teks dan Jenis Font di HTML - Memilih warna teks dan jenis font yang diterapkan pada dokumen HTML yang kita buat merupakan salah satu hal penting yang harus diperhatikan. Dimana font adalah jenis huruf yang digunakan dalam suatu dokumen.

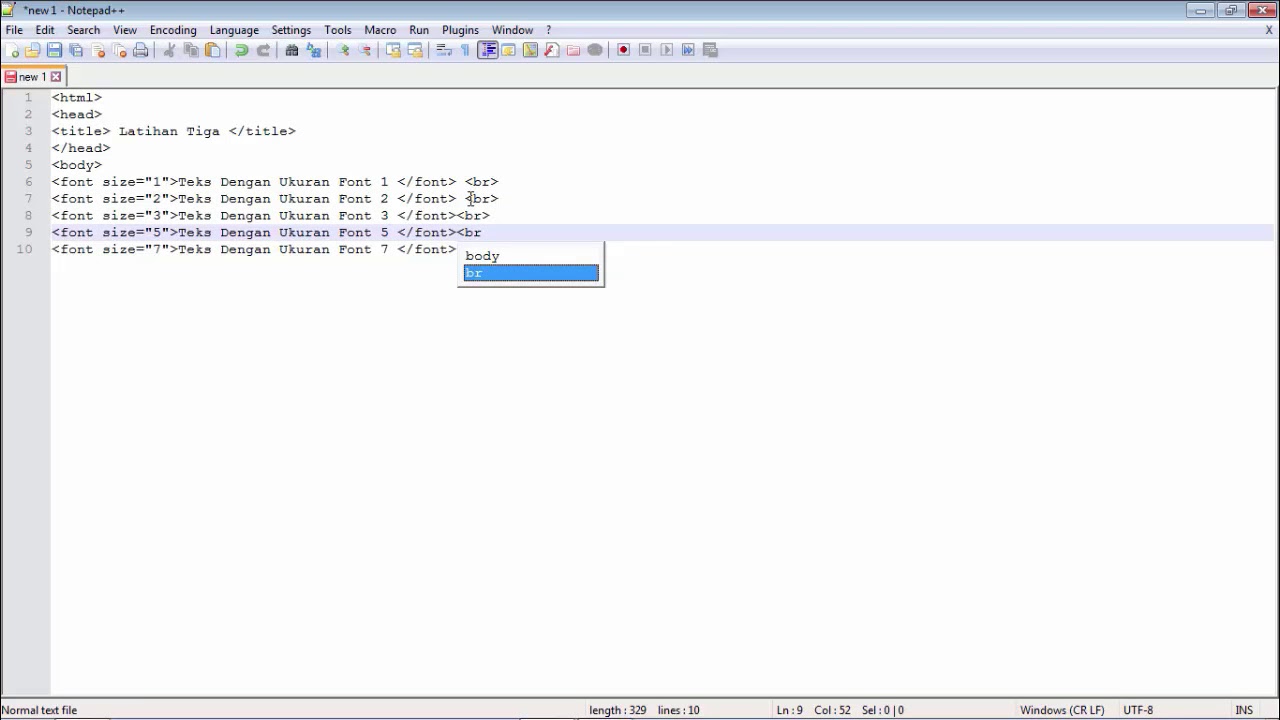
cara mengubah ukuran huruf pada HTML Belajar FontSize Pada HTML YouTube
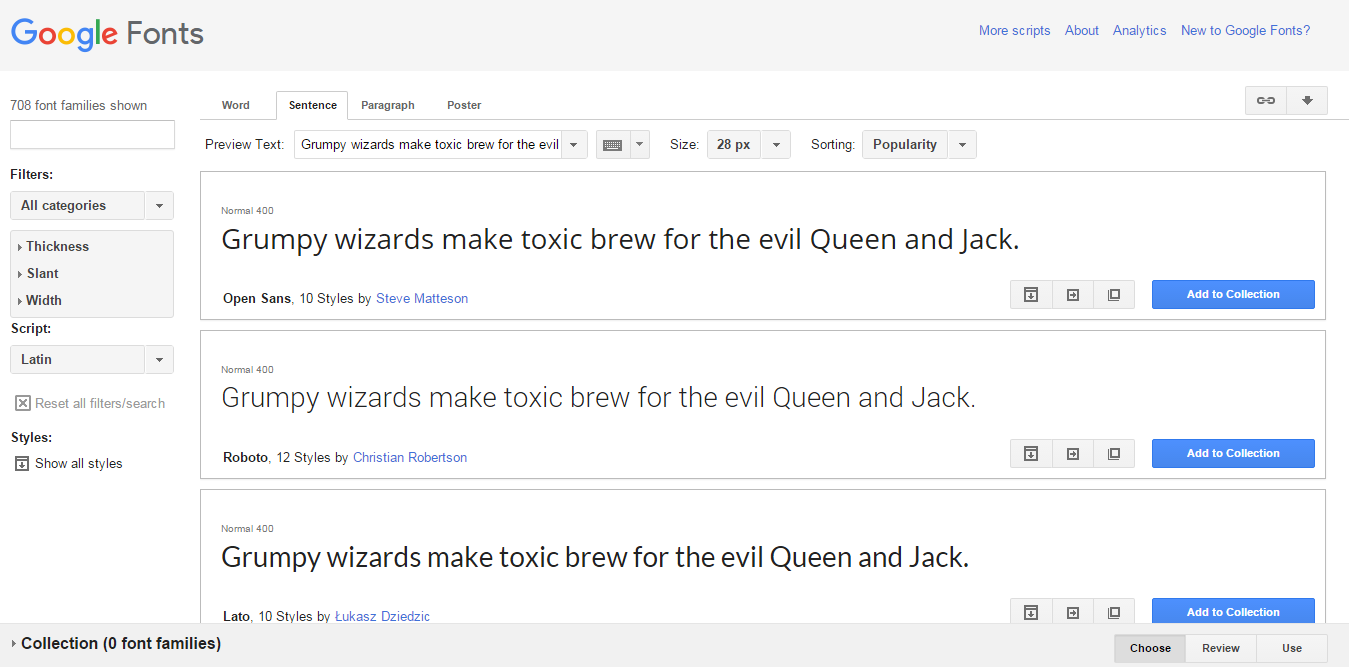
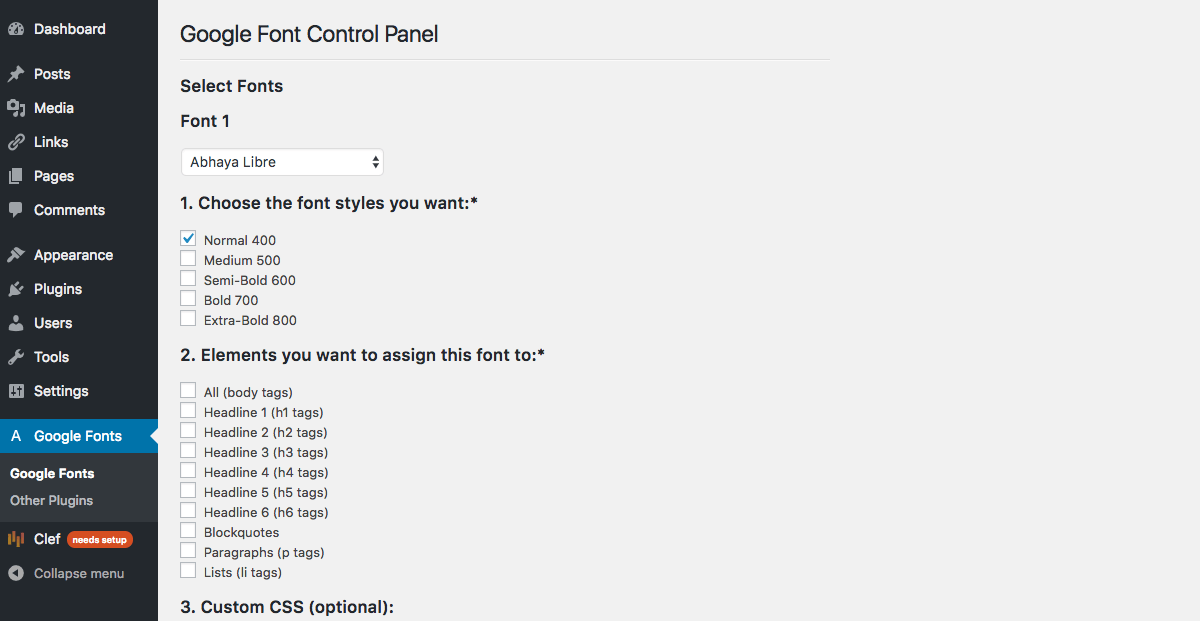
Setelah anda memilih satu atau dua (atau 10) font, kemudian klik tombol " Use " yang berada di pojok kanan bawah. Jendela web akan beralih menjadi gambar berikut: Di dalam jendela ini anda akan menemunkan 4 opsi untuk mengatur cara penggunaan font. Opsi pertama adalah memilih jenis-jenis huruf untuk font.

√ Bagaimana cara mengubah ukuran font dalam HTML?
Do you want to change the font size of your HTML table? Learn how to use CSS to style your table cells and text with different properties and values. Find answers and examples from other Stack Overflow users who faced the same problem.

Cara Mengganti Jenis / Gaya Font Pada HTML CSS
Cukup tambahkan link ke font yang kamu inginkan di bagian < head > dari HTML, lalu gunakan nama font tersebut dalam CSS milikmu. Selain itu, kamu juga memiliki opsi untuk mengimpor font secara lokal. Dengan cara ini, font disimpan di server atau perangkat pribadi, memungkinkan akses yang lebih cepat dan mengurangi ketergantungan pada layanan.

Cara Mengganti Jenis Huruf Di Html
Buatlah file HTML baru dengan nama font-size.html, kemudian isi dengan kode berikut:

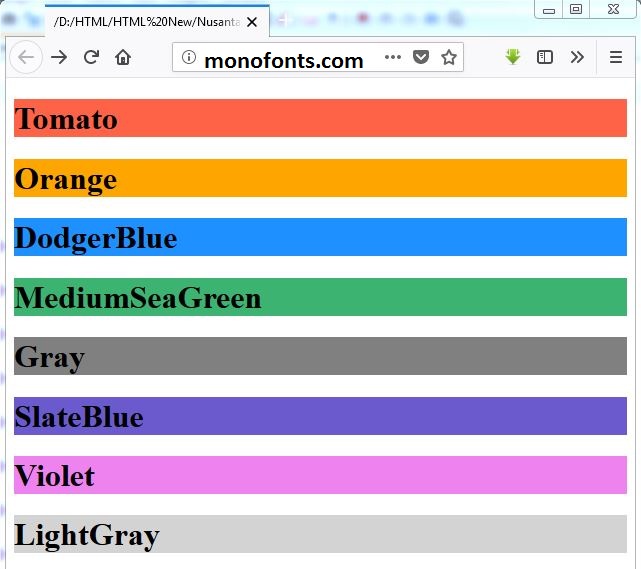
Cara Mengubah Warna Teks dan Latar Belakang di CSS Mono Fonts Blog Informasi Tentang Jasa
Salah satu cara termudah untuk mengubah font di HTML adalah dengan menggunakan tag CSS inline. Untuk menggunakan metode ini, kamu perlu menambahkan atribut style ke tag HTML yang ingin diubah fontnya. Contohnya seperti berikut:
Ini adalah paragraf dengan font Arial.

Cara Mengubah Warna Font Di Css Ide Perpaduan Warna
Font Terbaik Untuk Website. Semua daftar font yang kami berikan merupakan web-safe font, jadi Anda tidak perlu khawatir akan kompatibilitas atau performanya. Mari kita ulas 20 font terbaik untuk font HTML: 1. Arial.