
Bottom Border Svg 347+ File for Free
Like border-style, but for the bottom border only. Removes the bottom border. Turns the bottom border into a sequence of dots. Turns the bottom border into a sequence of dashes. Turns the bottom border into a solid line. Splits the bottom border into two lines. Sets an inset style to the bottom border. Learn how border-bottom-style works in CSS.

Bottom Border PNG Picture, Simple Business Bottom Border, Business, Technology, Bottom Edge PNG
The CSS border-bottom property is a powerful tool that allows web developers and designers to customize the bottom border of elements, adding style and visual interest to their web projects. By controlling the width, style, and color of the bottom border, you can create unique designs that enhance the overall look and feel of your website.

convex bordertop and borderbottom with css? Stack Overflow
Draw the outer (thin) outline with CSS border-bottom property. Create an image with CSS linear-gradient() function that looks like a border. With background-size CSS property control its size. Place it at the required position with background-position property. Necessary CSS:

Fungsi Bottom Border
Description. The border-bottom CSS property is used to define the styling of the bottom border of an element. It allows web developers to specify various aspects of the border, including its border-bottom-color, border-bottom-style, and border-bottom-width. This property is often used in conjunction with other border-related properties to.

Simple Top And Bottom Border Design Design Talk
Berdasarkan situs Ablebits, border adalah garis di sekitar cell atau blok cell di Excel yang berfungsi untuk menonjolkan bagian tertentu pada spreadsheet. Sehingga border berfungsi untuk menambahkan garis pada cell tertentu dalam Microsoft Excel agar data lebih mudah dipahami oleh pembaca. Baca juga: Cara Mengubah Lebar Kolom pada Microsoft Excel

How to Apply Top and Bottom Border in Excel
Syntax The three values of the shorthand property can be specified in any order, and one or two of them may be omitted. Values

Types Of Border Styles In Css Design Talk
Border pada CSS menyediakan pengaturan tampilan desain website baik dari style, lebar (width), maupun warna (color) dari sebuah elemen border. Untuk selanjutnya kita akan membahas satu per satu mengenai penggunaan border ini. 1. Border Style CSS (Corak Border) Properti border-style digunakan untuk memilih tipe border yang akan ditampilkan.

Bottom Border Vector Art, Icons, and Graphics for Free Download
The border-bottom shorthand CSS property sets an element's bottom border. It sets the values of border-bottom-width, border-bottom-style and border-bottom-color.

Apply a bottom border in Google Sheets YouTube
The border-bottom-width property sets the width of an element's bottom border. Note: Always declare the border-style or the border-bottom-style property before the border-bottom-width property. An element must have borders before you can change the width. yes. Read about animatable Try it.

borderbottom 2px dotted (label.border.color); HaidarJaimie
Shorthand property that defines the width, color, and style of the bottom border of an element. Syntax border-bottom:

Christmas Poinsettia (Top and Bottom) Border (Free) Christmas HQ
Use the border-bottom-style property in conjunction with the border-bottom-color and border-bottom-width properties to fully define the bottom border of an element. Consider the layout and hierarchy of your content when deciding which border style to use. For example, you may want to use a solid border for header elements but a dotted.

Seven Stripe of Top and Bottom Border Graphic by asesidea · Creative Fabrica
h1 { border-bottom: 5px solid red; } h2 { border-bottom: 4px dotted blue; } div { border-bottom: double; } Try it Yourself » Definition and Usage The border-bottom property is a shorthand property for (in the following order): border-bottom-width border-bottom-style border-bottom-color

borderbottomimage css example Robert Forsyth
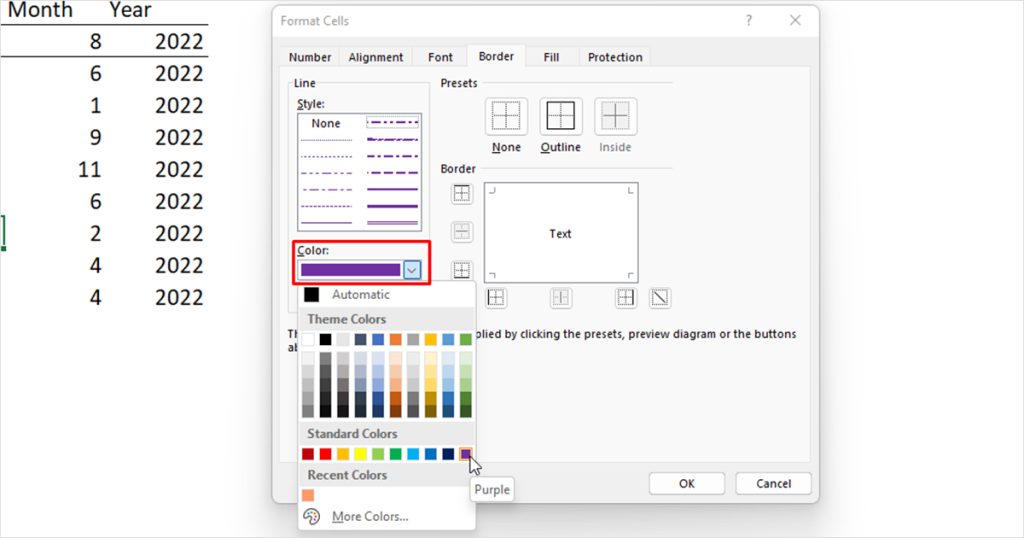
Follow the steps below: Go to the Home tab > Border drop-down > Draw Borders group. Click on the Line Style Select the thick border style. Excel switches to the Draw Border mode automatically, and the cursor becomes a pen. Take the mouse pointer to the range of cells where you want to apply the border.

Apa Fungsi Cell Styles Pada Tab Home Jejak Belajar
Belajar CSS Mengubah border dengan CSS Pada tutorial kali ini di www.malasngoding.com kita akan membahas tentang manipulasi border dengan menggunakan CSS . CSS memungkinkan kita untuk memanipulasi atau mengubah ukuran, warna, dan gaya atau bentuk pada border. Misalnya border yang berbentuk titik-titik, strip dan yang bermodel biasa saja .

Fungsi Bottom Align dan Align Right Pada Microsoft Excel YouTube
border-style: dotted solid double; top border is dotted. right and left borders are solid. bottom border is double. If the border-style property has two values: border-style: dotted solid; top and bottom borders are dotted. right and left borders are solid. If the border-style property has one value:

Top And Bottom Border Frame, Art, Template, Desaign PNG and Vector with Transparent Background
Fungsi bottom border pada Microsoft excel Find Answers To Your Multiple Choice Questions (MCQ) Easily at cp.dhafi.link. with Accurate Answer. >> Ini adalah Daftar Pilihan Jawaban yang Tersedia : Dilansir dari guru Pembuat kuis di seluruh dunia.