
Script Html Membuat Biodata Cara Membuat Tabel Biodata Diri Keren Dengan Html Udin Blog
Cara Membuat Biodata di HTML 5 yang Keren (Template dan Hasil) Bayu Afrizatul Rizki 13 Mei 2023. Biodata merupakan sebuah informasi data diri dari seseorang. meliputi nama, jenis kelamin, tempat tanggal lahir, pekerjaan, status, dan lain-lain. Adapun pada tutorial kali ini kita akan membahas bagaimana caranya membuat biodata paling keren di html.

Contoh Html Biodata Sederhana Cara Membuat Biodata Sederhana Membuat Biodata Pribadi Secara
Inilah mengapa menggunakan HTML dan CSS untuk membuat biodata diri bisa menjadi solusi yang efisien dan efektif. Sebelum kita mulai, mari kita bahas terlebih dahulu tentang apa itu HTML dan CSS. HTML, singkatan dari HyperText Markup Language, adalah bahasa yang digunakan untuk membuat struktur dan isi dari halaman web.

Contoh Biodata Diri Kreatif / Ren Syera A Emeh E Portfolio Zita Orn
Langsung saja, berikut ini langkah-langkah buat biodata diri HTML sederhana: Tekan Tombol Start (Windows) + E untuk buka File Explorer. Pilih This PC buka drive Data D kemudian buat folder baru. Klik kanan di dalam folder baru kemudian klik New pilih Text Document .

Cara Membuat Tabel Biodata Diri Keren Dengan Html Riset
15. Classic - Template Situs Web HTML Pribadi yang Ringan. Template situs web resume Klasik dimulai dengan gambar latar belakang besar yang dilapisi dengan logo, nama, dan profesi anda. Anda dapat berbagi informasi tentang diri anda, pendidikan, keterampilan, dan bagian proyek yang biasa.

Membuat Form Biodata Html Biodata Menampilkannya Maka Kanan Berikut Jika Tampilannya Udin Blog
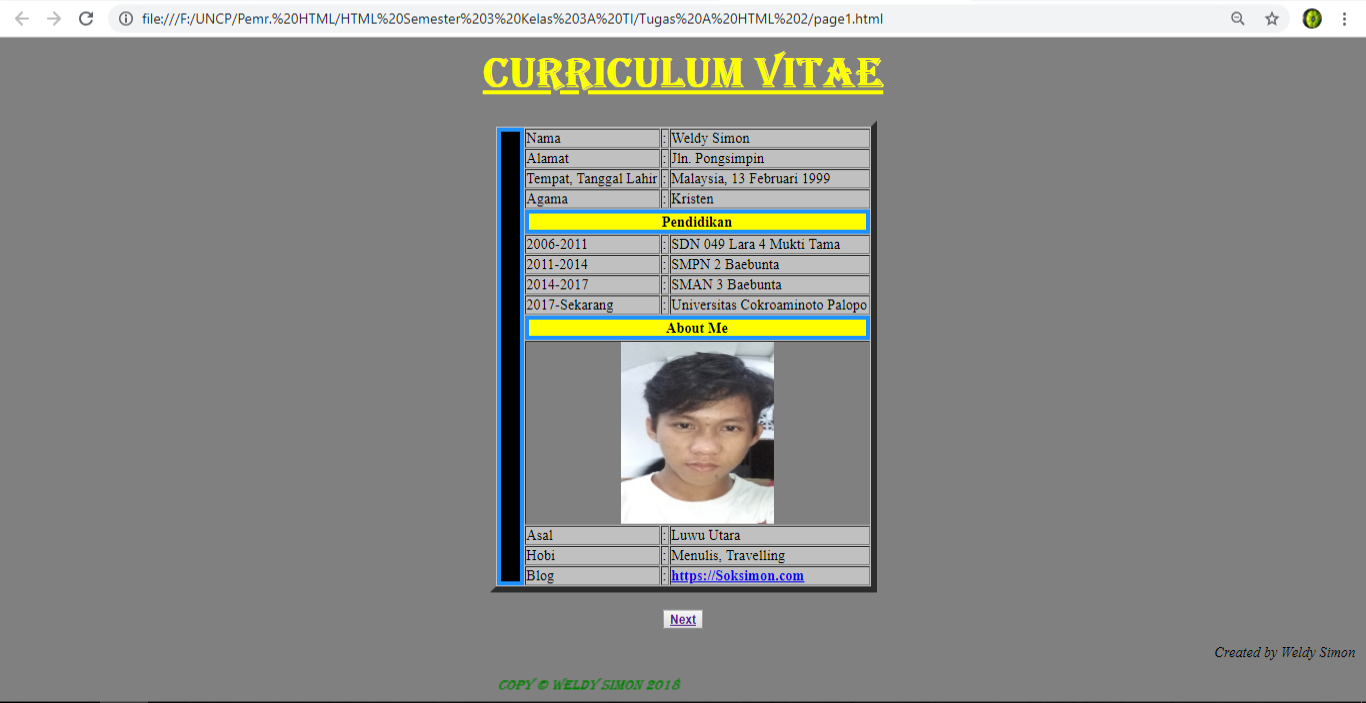
1. Buat Folder Baru. Buat folder baru di salah satu partisi hardisk di laptop Bro and sista sekalian. Belajar HTML dasar membuat biodata keren. Seperti contoh gambar di atas, buat 2 dokumen baru dengan notepad. Ingat untuk menyimpan menggunakan save as. Dokumen yang pertama buat dengan nama page1.html. Dokumen yang kedua dengan nama page2.html.

Membuat Biodata Diri Dengan Html Meteor
Teknologi. Cara Membuat Biodata di HTML 5 yang Keren (Template dan Hasil) Biodata merupakan sebuah info informasi diri dari seseorang. meliputi nama, jenis kelamin, tempat tanggal lahir, pekerjaan, status, dan lain-lain. Adapun pada tutorial kali ini kita bakal membahas gimana caranya membikin riwayat hidup paling keren di html.

Script Html Membuat Biodata Cara Membuat Tabel Biodata Diri Keren Dengan Html Udin Blog
Membuat Biodata di HTML dengan sederhana ini berfungsi untuk mengenalkan diri Kamu atau menginformasikan mengenai diri Kamu sendiri, biasanya untuk membuat html biodata di butuhkan untuk membuat suatu halaman web pada HTML ( untuk saya pribadi sih begitu tugas sekolah biasanya ). Kamu juga bisa membuat biodata HTML melalui notepad dan biodata ini sudah menggunakan.

Cara Membuat Biodata Diri Dengan HTML Sederhana dan Keren
KeyzeX - Membuat sebuah dokumen pada HTML membutuhkan waktu yang cukup dan tergantung bagaimana dokumen yang akan kita buat, jika tingkat kesulitan membuat sebuah dokumen adalah susah atau sangat susah mungkin saja akan membutuhkan waktu yang sangat lama, tetapi jika tingkat kesulitan dalam membuat sebuah dokumen adalah rendah maka waktu yang dibutuhkan sebentar. (Baca Juga.

Cara membuat Biodata Diri menggunakan Html di Website YouTube
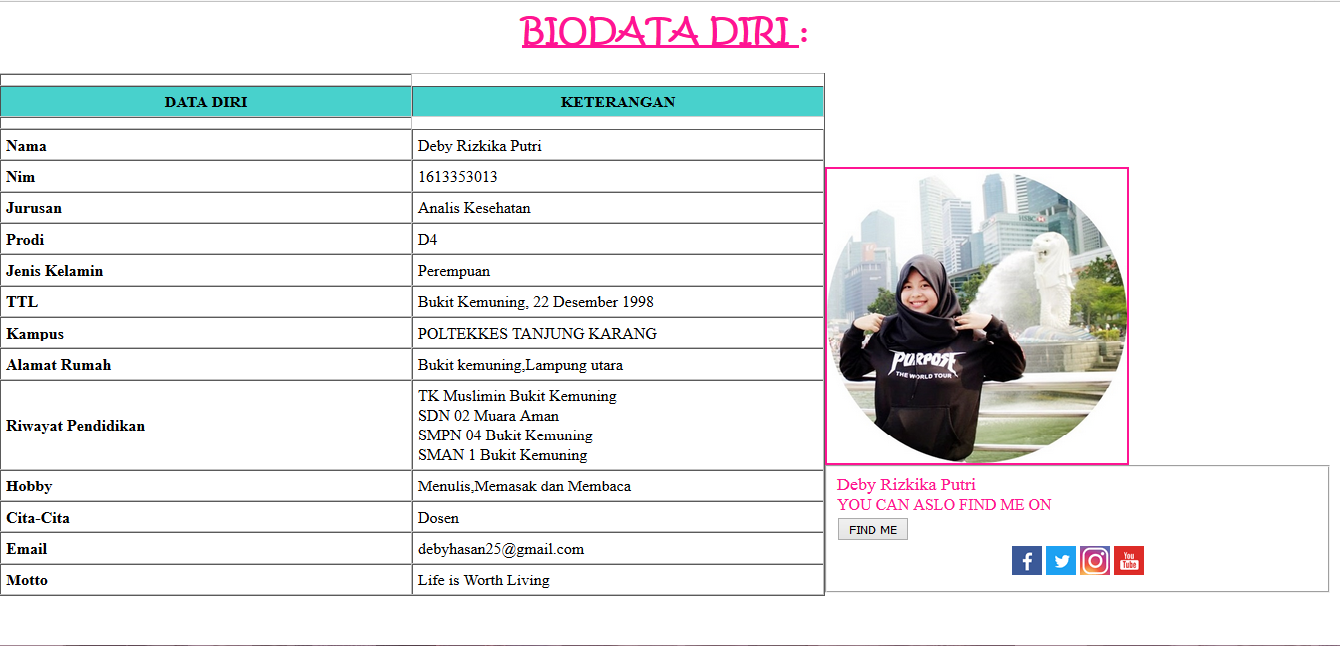
Berikut ini beberapa contoh biodata diri yang bisa dijadikan sebagai inspirasi. 1. Contoh Biodata Diri Pribadi. BIODATA DIRI PRIBADI. Nama lengkap : Dian Paramita. Nama panggilan : Dian. Tempat dan tanggal lahir : Surabaya, 10 Agustus 1990. Jenis kelamin : Perempuan. Agama : Kristen.

Membuat Biodata Diri Dengan Html
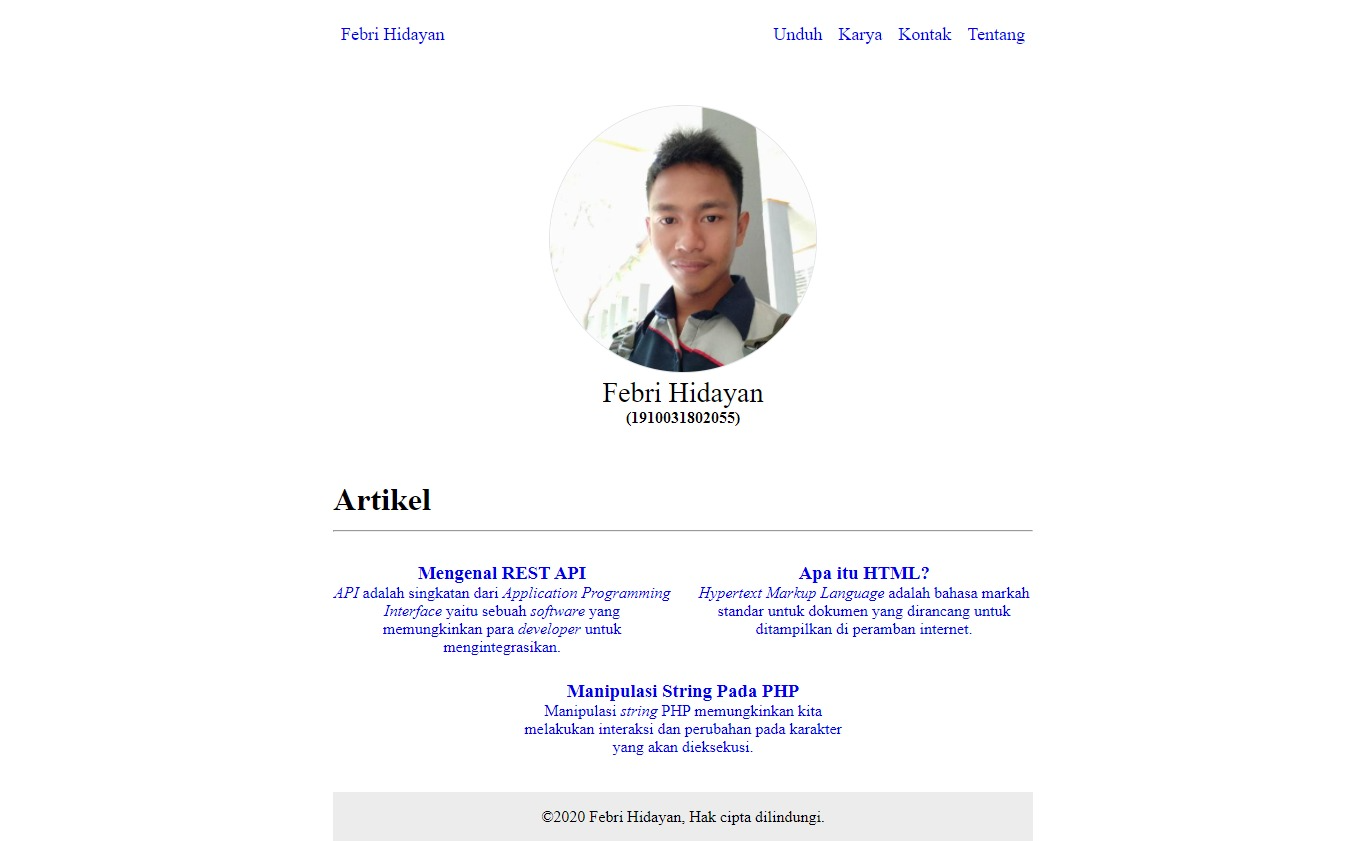
Pada artikel kali ini kami akan memebrikan beberapa contoh web profil pribadi HTML dan CSS. Membuat web profil pribadi menggunakan HTML (HyperText Markup Language) merupakan salah satu cara untuk mempresentasikan diri Anda secara online. HTML adalah bahasa pemrograman yang digunakan untuk membuat sebuah halaman web.

CARA MEMBUAT BIODATA DIRI HTML YANG KEREN SISTEM INFORMASI LABORATORIUM SAHABAT SIPUT
Membuat Biodata Diri dengan HTML dan CSS. Langkah 1: Membuat Struktur HTML. Langkah 2: Mengatur Tampilan dengan CSS. Langkah 3: Menyimpan Style CSS di File Terpisah. Kesimpulan. Biodata diri merupakan informasi penting untuk memperkenalkan diri kita kepada orang lain. Dalam era digital seperti sekarang, membuat biodata diri dengan menggunakan.

Cara Membuat Website Profil Biodata (CV) Pribadi Dengan Menggunakan HTML GRATIS by Ilham Setia
Persiapan Tools Yang Dibutuhkan. "Cara Membuat Website Profil Biodata (CV) Pribadi Dengan Menggunakan HTML GRATIS" is published by Ilham Setia Bhakti.

List Of Cara Membuat Biodata Diri Dengan Html Dan Css References www.vrogue.co
Nah, simak nih cara bikin biodata HTML yang keren berikut ini! Daftar Isi. 1. Tentukan Desain dan Tampilan yang Kamu Inginkan; 2. Buat Struktur Dasar dengan HTML. Dalam biodata HTML, kita dapat menampilkan detail diri seperti nama, alamat, pendidikan, pengalaman kerja, dan keterampilan yang dimiliki. Tips Membuat Biodata HTML yang Menarik.
List Of Cara Membuat Biodata Diri Dengan Html Dan Css References www.vrogue.co
Write, Run & Share HTML code online using OneCompiler's HTML online Code editor for free. It's one of the robust, feature-rich online Code editor for HTML language, running on the latest version HTML5. Getting started with the OneCompiler's HTML compiler is simple and pretty fast. The editor shows sample boilerplate code when you choose.

Membuat Biodata Di Html Cara Membuat Tabel Biodata Diri Keren Dengan Html Udin Blog
Cara Membuat Biodata Diri di WEB menggunakan HTMLuntuk Pemula Belajar WEBSCRIPT GRATISS.isi komentar aja dibawaingat!!!!Subscribe, LIke , Koment dan bag.

Siswa Contoh Biodata Diri Yang Menarik Cara Membuat Biodata Diri Dengan Html Sederhana Dan
DATA DIRI"," KETERANGAN"," FOTO","",""," Nama"," Rafli Al Fajar","","",""," Tempat/Tanggal Lahir"," Lumajang, 08 November 2001","",""," Alamat"," Jatiroto, Lumajang