
How to build APK from React Native project using Expo Actual device
Perintah di atas akan membuat sebuah project baru bernama AwesomeApp.. Tunggu sampai prosesnya selesai… Pembuatan project React Native membutuhkan koneksi internet untuk mengambil semua library yang dibutuhkan.. Setelah pembuatan project selesai, langsung masuk ke direktori project-nya dengan perintah cd AwesomeApp.. Sekarang kita sudah siap ngoding React Native.

Membuat Project React Native Pertama 1 React Native Tutorial
Expo adalah framework untuk mengembangkan aplikasi React Native yang cepat. Ini seperti Laravel atau Symphony untuk PHP developer, atau Ruby on Rails untuk Ruby developer. Expo menyediakan lapisan di atas React Native APIs agar lebih mudah digunakan dan dikelola. Ini juga menyediakan tool yang memudahkan bootstrap dan menguji aplikasi React Native.

GitHub robinhuy/reactnativeexpoexamples Learn React Native (Expo
Memulai proyek dengan navigasi default menggunakan Expo CLI. Mengunduh aplikasi Expo ke ponsel Anda. Meluncurkan proyek kami di ponsel Anda. React Navigation 5.0.2 Memperbarui. Sekarang saatnya mengotori tangan kita. Silakan dan buka proyek Anda di editor favorit Anda . Sejak kami menginisialisasi aplikasi ini dengan tabsopsi, expo membuat.

The perfect starter template for React Native Expo, Tailwinds
👇Gabung jadi member channel Ini untuk dapatkan akses ke ratusan video tutorial khusus member https://www.youtube.com/channel/UCzJKAKr7Fx630zHMP2ndGAw/join--.

2 React Native Beginner Installing React and Expo YouTube
Langkah pertama pastikan teman-teman sudah menginstall expo ya. Jika masih bingung cara install expo silahkan ikutin tutorial sebelumnya di membuat form Login dengan React native. Langkah kedua setelah install expo CLi , kita akan membuat project baru yaitu aplikasi toko online dengan studi kasus seperti Go-food silahkan buka cmd atau git bash.

Tutorial React Native 01 Project React Native Pertama YouTube
Cara install Expo-CLI di windows 10/11 dan membuat project react native baru, beserta cara menjalankan project react native di handphone android dan browser.

React Native CLI vs Expo CLI
3. Instal tool command line. Ini memungkinkan Kamu menghasilkan proyek Expo baru, memulai build process, dan banyak lagi. Jalankan perintah berikut untuk menginstalnya: npm install -g expo-cli. Ok.

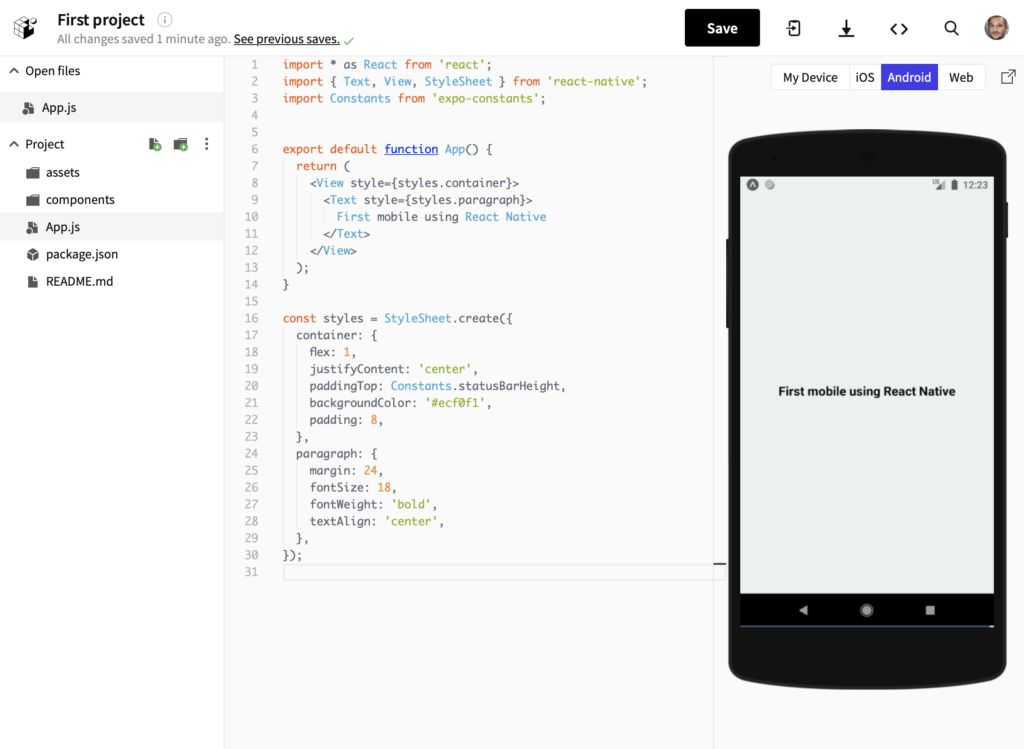
React Native First project using Expo Snack Zone of Development
Halo,Di Video Kali ini saya akan membuat sebuah video tutorial cara membuat project menggunakan Expo CLI.Bagi kalian yang masih pemula dan baru mulai belajar.

How to create React Native Project in Expo Lahore Graphics Academy
Tutorial lainnya: http://code.prawito.com/***** 😊 *****More About Me:IG: https://www.instagram.com/prawitohudoro/LinkedIn: https://www.linkedin.com/in.

React Native Expo Tutorial Tutorial Iki Rek
Pertama menggunakan CLI yang kemarin kita install pada pertemuan pertama, Kedua menggunakan platform Expo,. 1.a CLI \n. Mengmbangkan React-Native dengan CLI atau command line. Expo adalah suatu tools yang dibuat diatas React-Native yang membantumu untuk lebih mudah dalam membuat project iOS dan Android. Expo menjadi terkenal karena.

Cara Install Expo CLI di Windows 10/11 dan Membuat Project React Native
Membuat project baru. Setelah semua terinstall mari kita lanjut buat project barunya. 1. Buka cmd/terminal kamu dan masuk ke folder tujuan. 2. Lalu kamu akan ditampilkan beberapa pilihan template. Pilih yang blank paling atas, tunggu sampai proses semua selesai. 3. Masuk ke folder projectmu.

Belajar React Native Membuat Project pertama. YouTube
Initialize a new Expo project. First, install the Expo CLI. npm install -g expo-cli. Now, initialize a new project. expo init my-new-project. Choose a template when prompted. You usually start with the "blank" template for a minimal setup.

Membuat Project React Native Pertama Dengan expocli GoindoTI
The expo package provides a small and powerful CLI tool npx expo which is designed to keep you moving fast during app development.. Highlights. Start a server for developing your app: npx expo start.; Generate the native Android and iOS directories for your project: npx expo prebuild.; Build and run the native apps locally: npx expo run:ios and npx expo run:android.

How to Install Expo and the React Native CLI YouTube
React Native: A framework for building native apps using React.. Dokumentasi React Native: https://reactnative.dev/ Kali ini kita akan belajar tentang React Native dengan hal-hal umum yang digunakan untuk mempelajari suatu programming language atau framework. Ada beberapa cara untuk membuat apps dengan react native, yang saya ketahui saat ini yaitu react native from scratch atau menggunakan expo.

React Native Expo Template
For example, Expo CLI, Expo Router, and Expo SDK packages. All Expo open-source tools are entirely free to use and carry the MIT license. Expo Application Services (EAS) is a suite of hosted services that you can use with Expo and React Native projects to: Build, submit, and update your app; Set up automation around all of these processes

20 Menit Membuat Project Pertama Dengan React Native YouTube
Initialize a new Expo app. We will use create-expo-app to initialize a new Expo app. It is a command line tool that allows to create a new React Native project with the expo package installed. It will create a new project directory and install all the necessary dependencies to get the project up and running locally.