
Desain Halaman Dashboard dan Login Responsive dengan Bootstrap [2] YukCoding
3. Animasi CSS Warna Lapisan. Lapisan berwarna yang sederhana mungkin bukanlah apa-apa, tetapi ketika mereka bergerak mereka dapat membentuk banyak karakter. Dalam contoh ini, satu set paragraf tag HTML semi-transparan dianimasikan, dan animasi bertumpuk yang dihasilkan sangat menghipnosis. 4. Ice-Cream Loader.

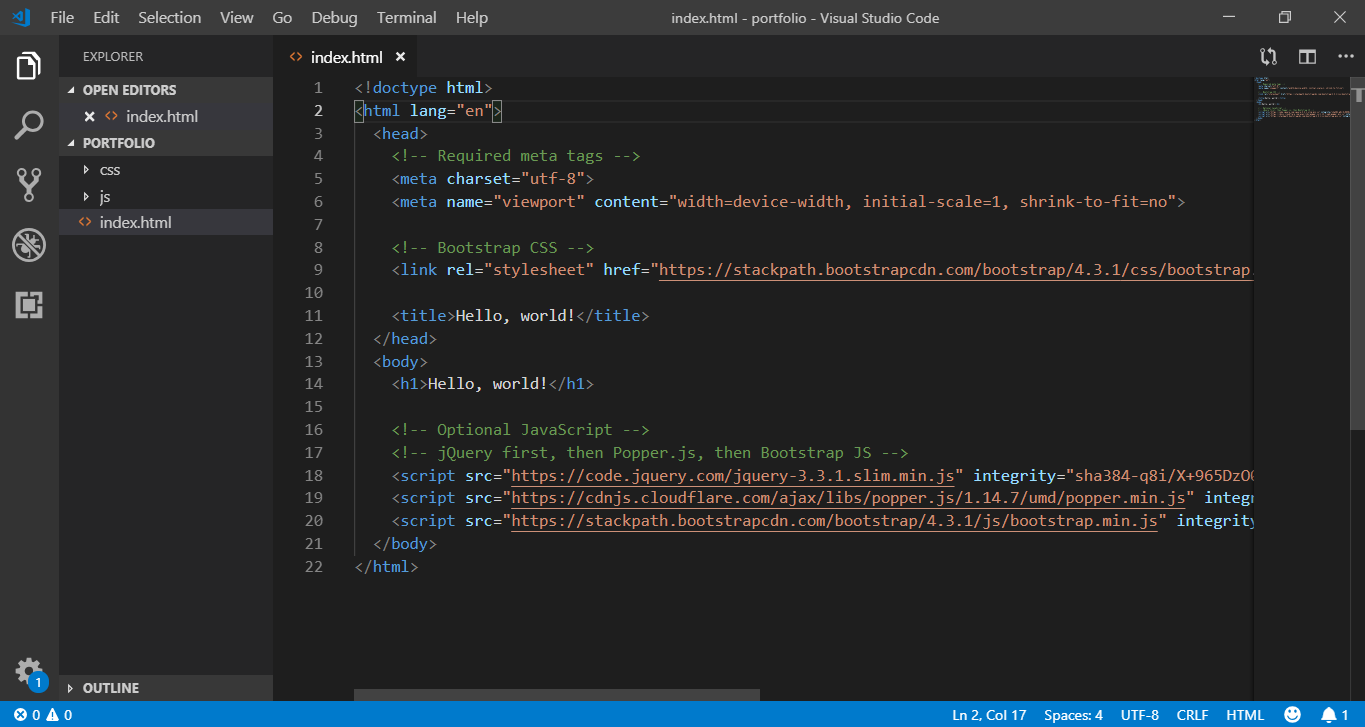
Langkah Membuat Html Pertama Di Visual Studio Code Baraja Coding Images
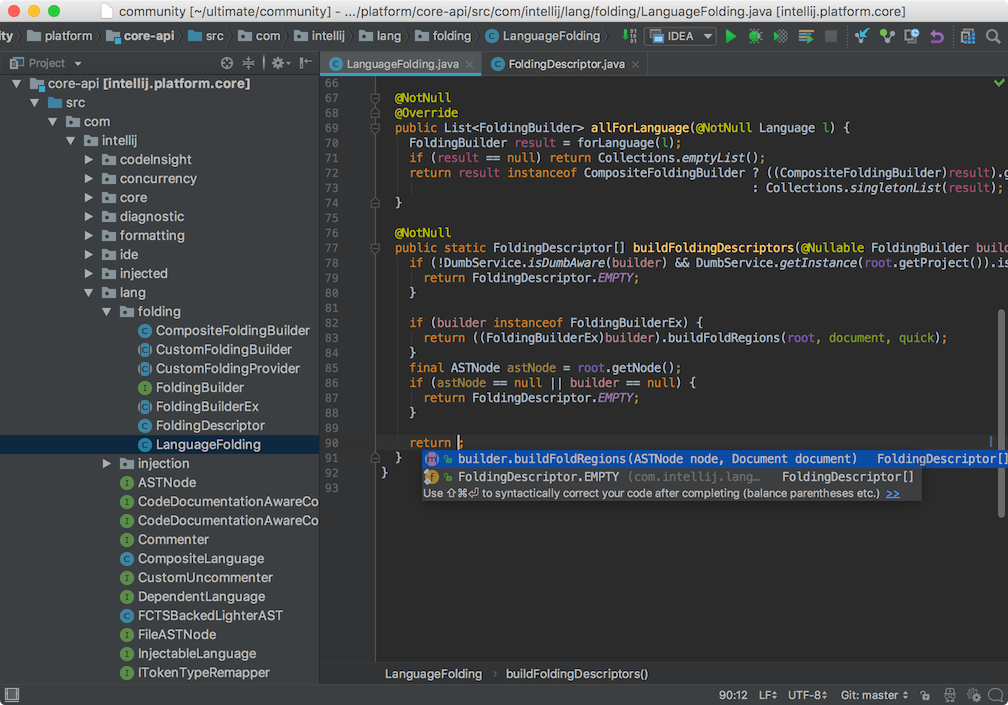
Tampilan Editor. Berikut merupakan penjelasan dari komponen - komponen yang dapat digunakan pada code editor: Untitled, merupakan judul default dari snippet yang disediakan oleh glot.io. Kita bisa mengubahnya sesuai dengan judul yang diinginkan. Run Setting, merupakan pilihan untuk menuju halaman konfigurasi compiler. Di sini kita dapat.

Contoh Coding HTML Website Dalam 15 Menit Dicoding Blog
5. Froala Online HTML Editor. Jika Anda lebih tertarik dengan tampilan yang colorful alih-alih terlalu polos, gunakanlah Froala Online HTML Editor. Dengan interface yang dipoles warna-warna cerah, coding akan terasa lebih fun. Istimewanya, Froala Online HTML Editor sanggup menyediakan fungsi secara terbalik.

5 Rekomendasi Aplikasi Coding Terbaik untuk PC dan Laptop, Fitur Lengkap SigiJateng.id
Kini, membangun website bukan lagi hal yang sulit dan tidak selalu membutuhkan skill coding tingkat lanjut. Platform seperti Hostinger website builder memungkinkan Anda membuat website tanpa coding dengan fitur drag-and-drop yang memudahkan proses pengembangan website, bahkan bagi pemula.. Namun, mungkin ada saatnya Anda ingin mencoba cara membuat website dengan HTML dan CSS.

Contoh Codingan Html Halaman Awal Website Sederhana Jurnal Siswa
25+ Contoh Coding HTML untuk Pemula. Agar tidak bingung, sebaiknya Anda mengenal dulu beberapa istilah untuk belajar HTML:. Tag: awalan instruksi atau perintah yang akan dibaca browser.Misalnya: tag

39+ Contoh Coding HTML Website Pemula Lengkap (GRATIS Download)
Assalamualaikum, Apa kabar? hari ini tentang Belajar HTML dan CSS dari dasar yang di peruntukan orang-orang yang ingin belajar membuat website atau yang in.

10 Aplikasi Coding Terbaik untuk PC TeknoReview
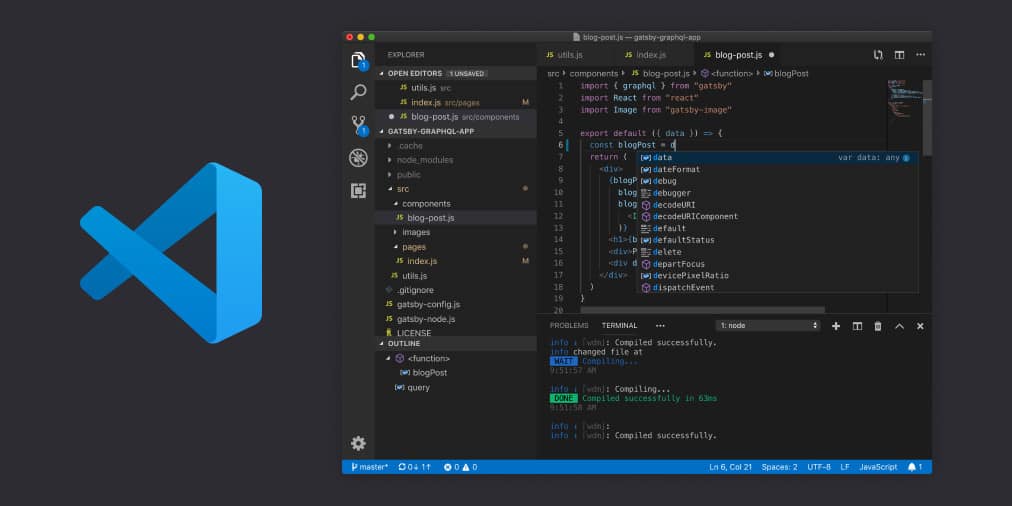
Tips #3: Gunakan VS Code. Selain coding CSS di Inspect element, saya merekomendasikan menggunakan teks editor VS Code. Mengapa? Karena teks editor mendukung kode CSS dengan sangat baik. Misalnya, saat kita memilih warna.. VS Code memberikan beberapa saran serta tampilan visual warnanya. Tips #4: Gunakan Cheat Sheet

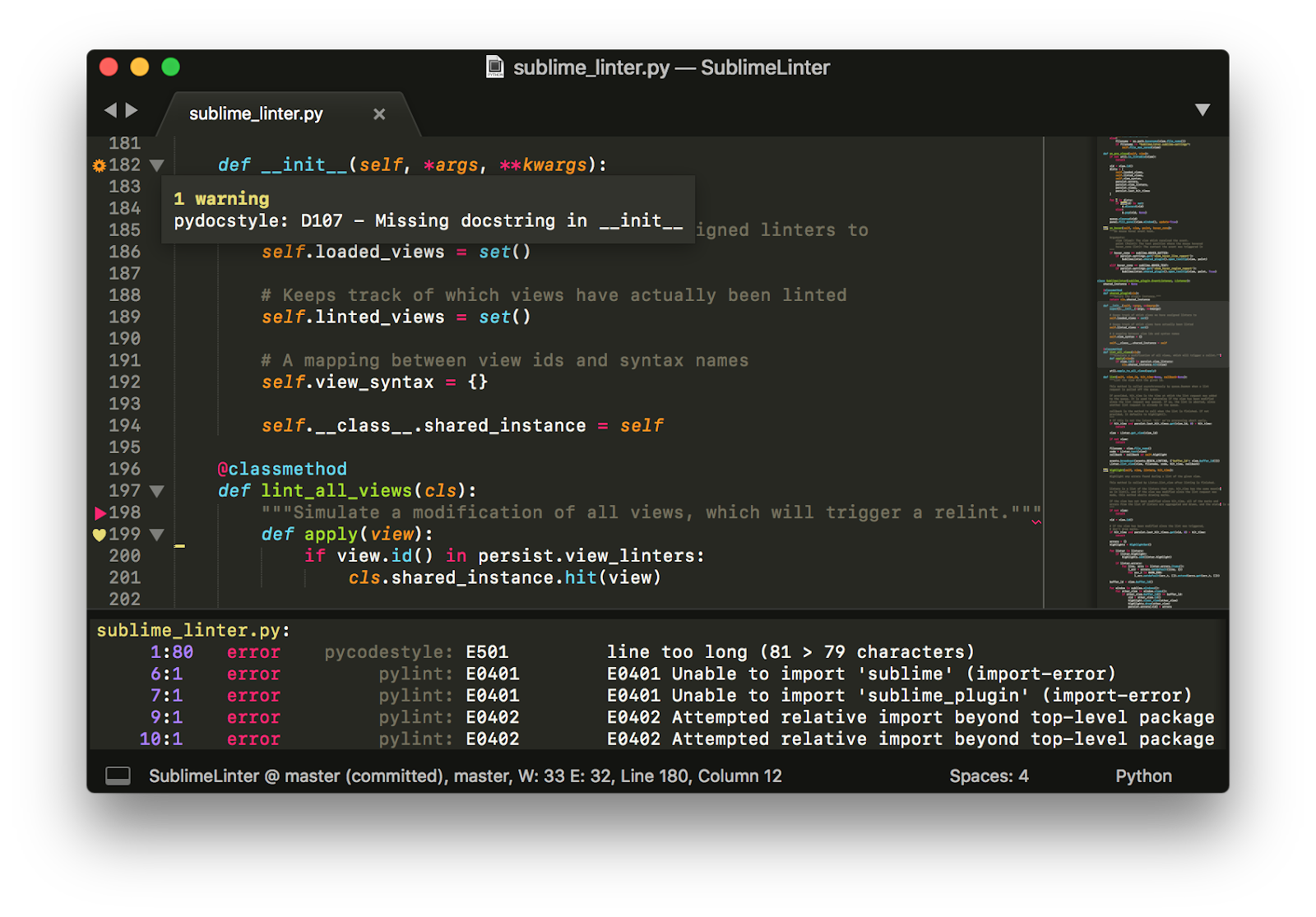
close up, code, coding, computer, css, data, developer, developing, development, display
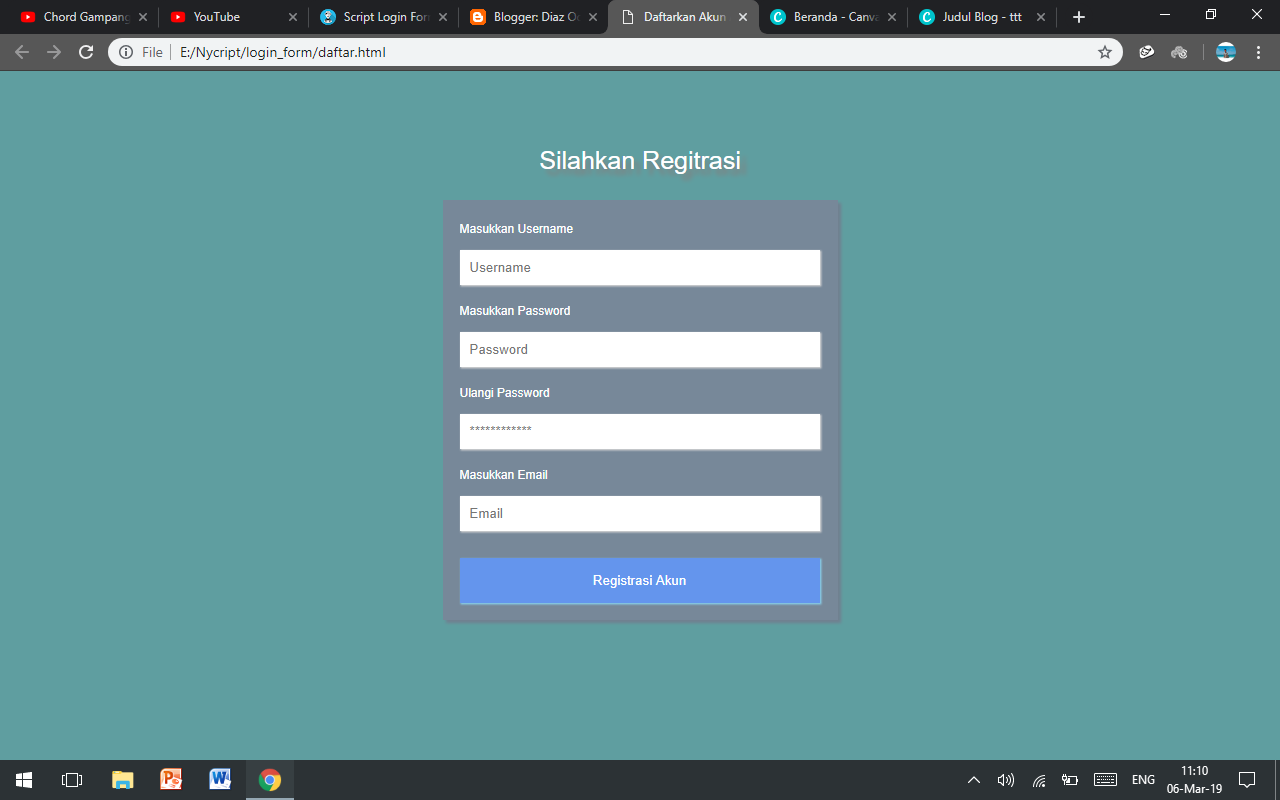
The following is a multi-functional login and registration form created in HTML, CSS, and jQuery. Basically, it displays two buttons for login and registration. When a user clicks the button, a popup modal fired with login & signup tabbed form. Users can easily switch between the "Sign in" and "New account" tabs.

Sidebar Menu With SubMenus Using HTML, CSS & JQuery Coding Snow Creative Web Design
Step 1 - Membuat Desain Web. Pembuatan web dimulai dengan desain. Kalau tidak ada desain, nanti kita akan kesulitan dan tidak akan tahu mau buat apa. Biasanya desain web dikerjakan oleh desainer, setelah itu diserahkan ke programmer untuk diubah menjadi HTML. Pada project ini, kita akan membuat tiga halaman web, yakni home, contact , dan about.

19 Editor HTML Terbaik yang Bisa Anda Gunakan Untuk Coding!
Belajar HTML Lengkap untuk Pemula [Terbaru!] October 21, 2022 4 min read. Saat ini, hampir semua orang bisa membuat dan mengembangkan website ( web development) tanpa memahami coding. Padahal, penting juga lho untuk belajar HTML dasar agar bisa memahami pondasi pembentuk website. Itulah mengapa, Anda perlu belajar HTML.

7 Aplikasi Belajar Coding Terbaik Di Android Info Tekno
9. JavaScript (ES6) Code Snippets. Ekstensi ini berisi snippets kode untuk JavaScript dalam sintaks ES6 untuk editor VS Code (mendukung JavaScript dan TypeScript). Link : JavaScript (ES6) code snippets. 10. Browser Preview. Ekstensi Preview Browser untuk VS Code memungkinkan kita membuka pratinjau browser di dalam editor yang dapat kita debug.

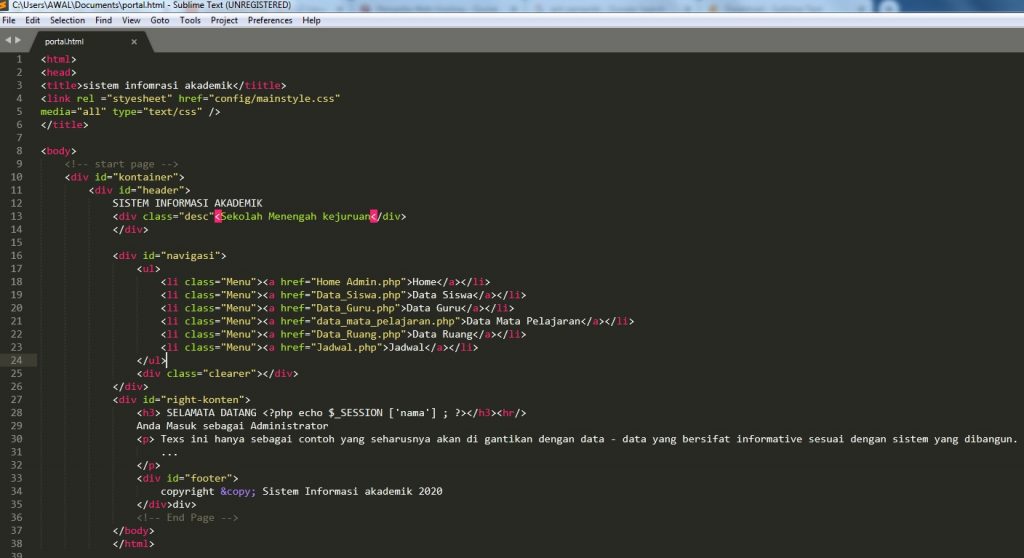
Cara membuat website Portal Sekolah Sederhana Dengan HTML
Sekarang, coba kamu buka sendiri hasil coding website yang telah dibuat. Ini adalah result tampilan awal situs web menggunakan kode index.html dan style.css di atas. Mungkin terdapat beberapa perbedaan dengan hasil proyek milikmu, hal disebabkan karena assets , gambar, dan style yang diterapkan berbeda.

Contoh Coding HTML untuk Membuat Berbagai Jenis Website
HTML berperan untuk menentukan struktur konten dan tampilan dari sebuah web. Kalau kita ibaratkan nih.. HTML itu seperti batu bata untuk membangun rumah. Batu bata ini dapat disusun, hingga menjadi fondasi dasar.. Namun, pada tutorial ini.. kita akan menggunakan teks editor Visual Studio Code. 2. Web Browser untuk Membuka HTML.

Best IDE For Programming (Top 12)
Contoh Ngoding Web Portofolio. Pertama buka teks editor kamu. Setelah dibuka kita akan membuat folder proyek terlebih dahulu. Kamu dapat menyimpan folder di sembarang tempat. Ok langsung saja. Kita akan membuat 2 buah file. Diantaranya index.html dan style.css. Kode Lab: index.html. 1.

Script Registrasi Form Simple Coding HTML dan CSS Terbaru 2019 diazocta
Pada awalnya, coding akan sulit - Anda pada dasarnya mempelajari bahasa baru untuk mengomunikasikan ide! Tidak ada cara mudah untuk mempelajari cara membuat coding untuk pemula. Jika Anda benar-benar baru dalam hal-hal semacam ini, itu tidak akan seperti apa pun yang telah Anda lakukan sebelumnya. Tetap dengan itu.

10 Aplikasi Coding Terbaik di Perangkat PC dan Laptop
Kalau kita ngoding dengan CSS, ada 3 cara penerapannya ke dalam file HTML yaitu Inline, Internal, dan Eksternal. #1 Inline. Teknik inline biasa digunakan untuk penerapan hanya pada elemen yang dikenai style tersebut. Teknik ini tidak direkomendasikan untuk digunakan kalau teman-teman akan ngoding sebuah web yang panjang, karena kurang efisien.